The Missing Link: VisCom Process
By Erika Goering,
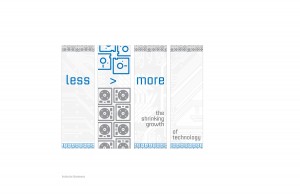
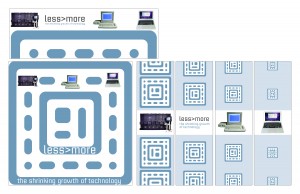
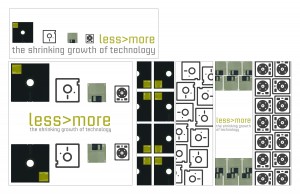
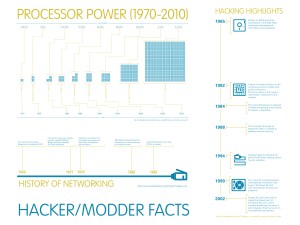
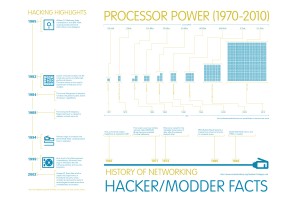
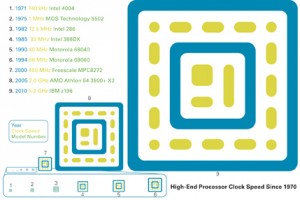
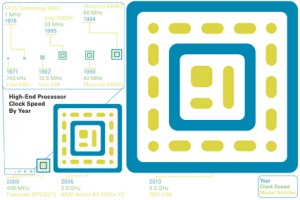
It just occurred to me that I forgot to post the middle step between my first and last versions of my Smithsonian book.
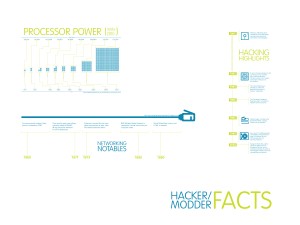
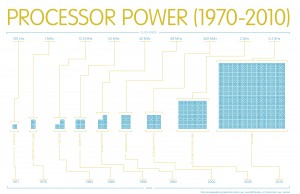
The critique went pretty well. We decided that the yellowish/goldish/almost greenish color wasn’t right for the work, and that it should change to something bolder and easier to see from far away. Thus the “BSoD blue” that I used in the final version.
We also agreed that the whole system looked a bit softspoken, with all the whitespace and light colors. And the type was a little awkward in some places. So I fixed my type and made it all feel stronger in my last round.
Filed under: KCAI, VisCom2
Comments: Comments Off on The Missing Link: VisCom Process