Skinned Wireframes
By Erika Goering,
Filed under: Information Architecture, KCAI, Learning
Comments: Comments Off on Skinned Wireframes
All of these use color to indicate certain categories. This is to correspond with the KC Star’s current color-coding system.
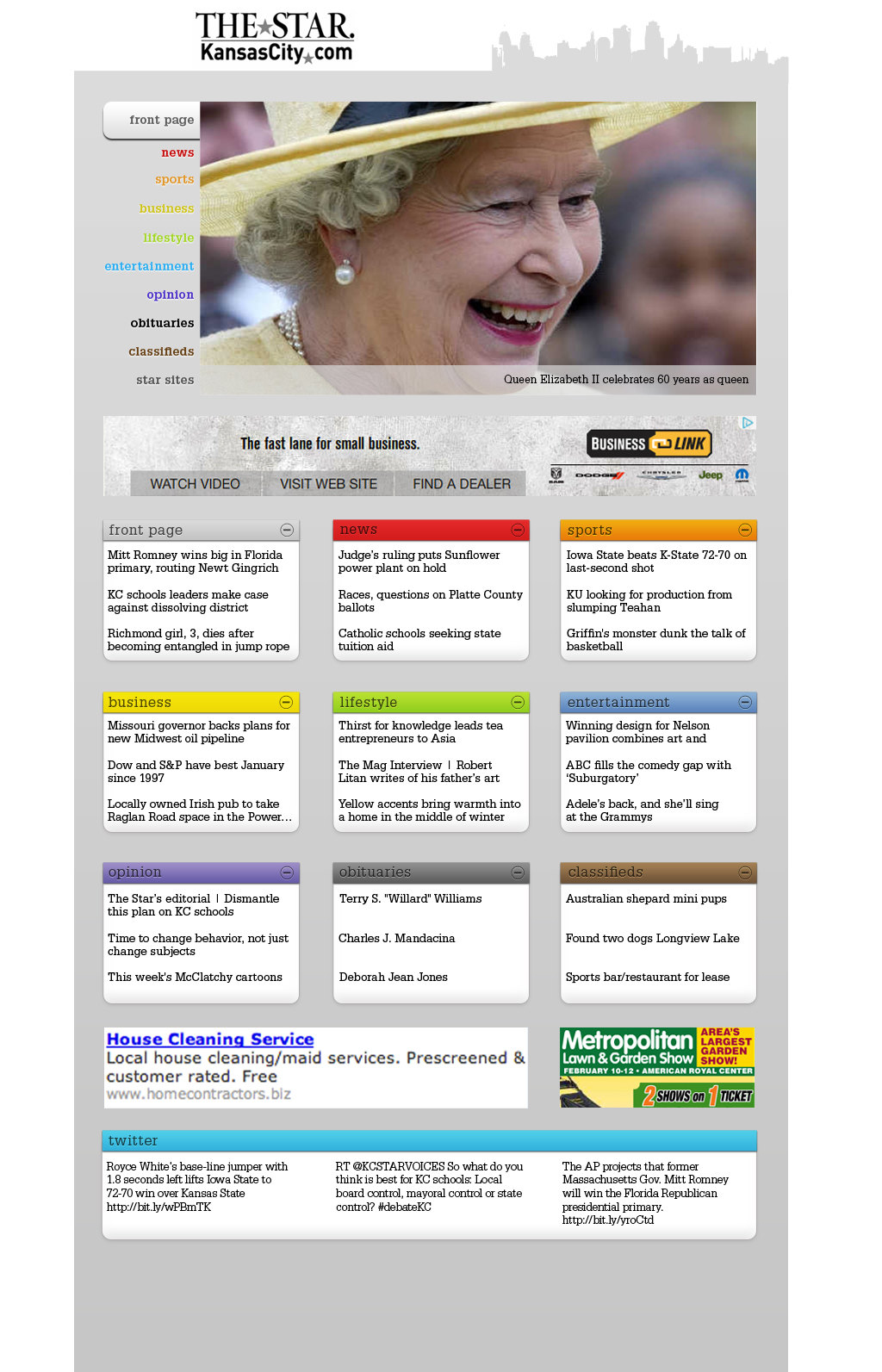
This first skin uses panels for section previews. The relation to printed media is very abstract.
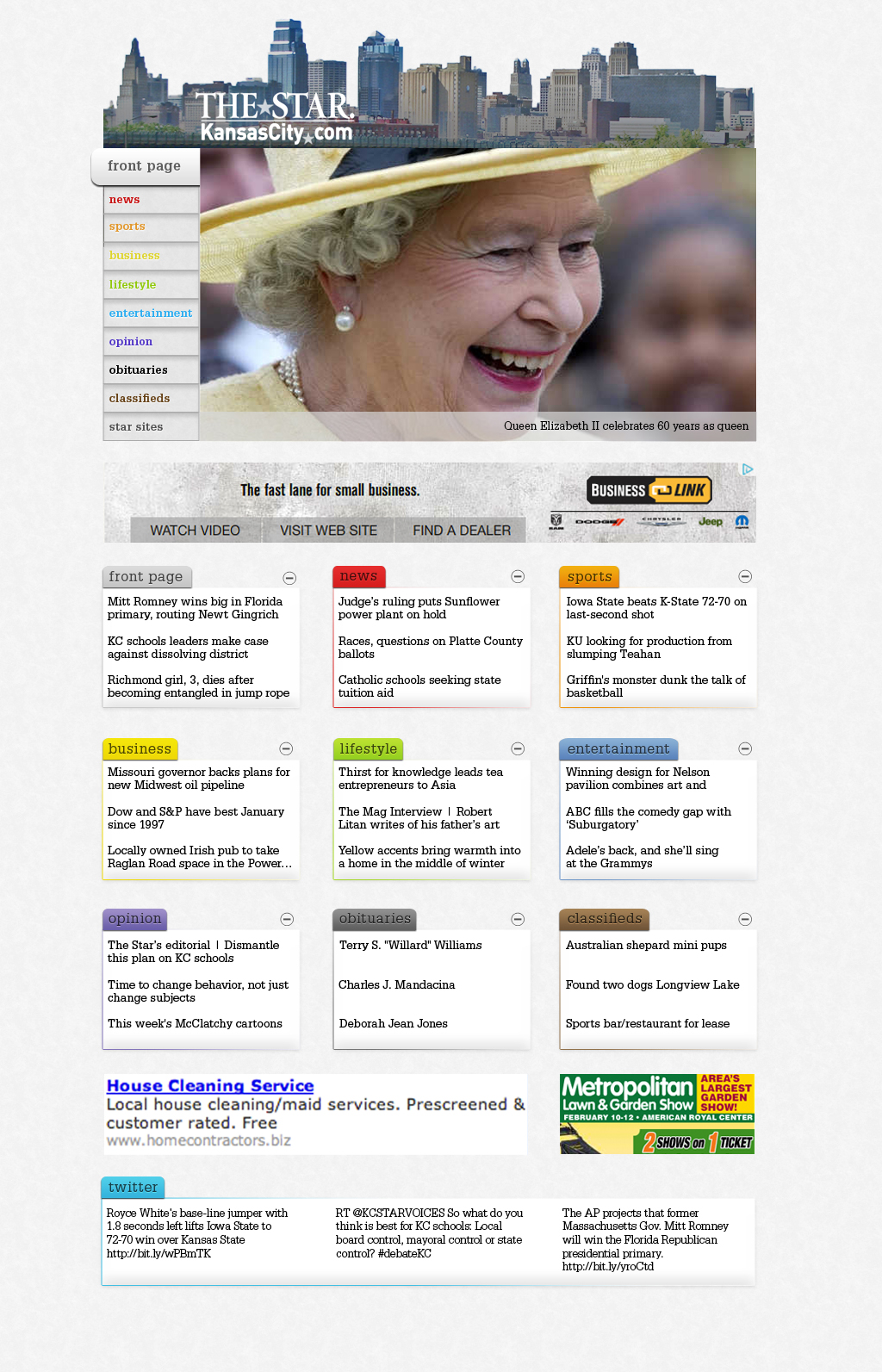
This one uses tabbed folder-like sections and a paper texture to create a visual link with printed media.
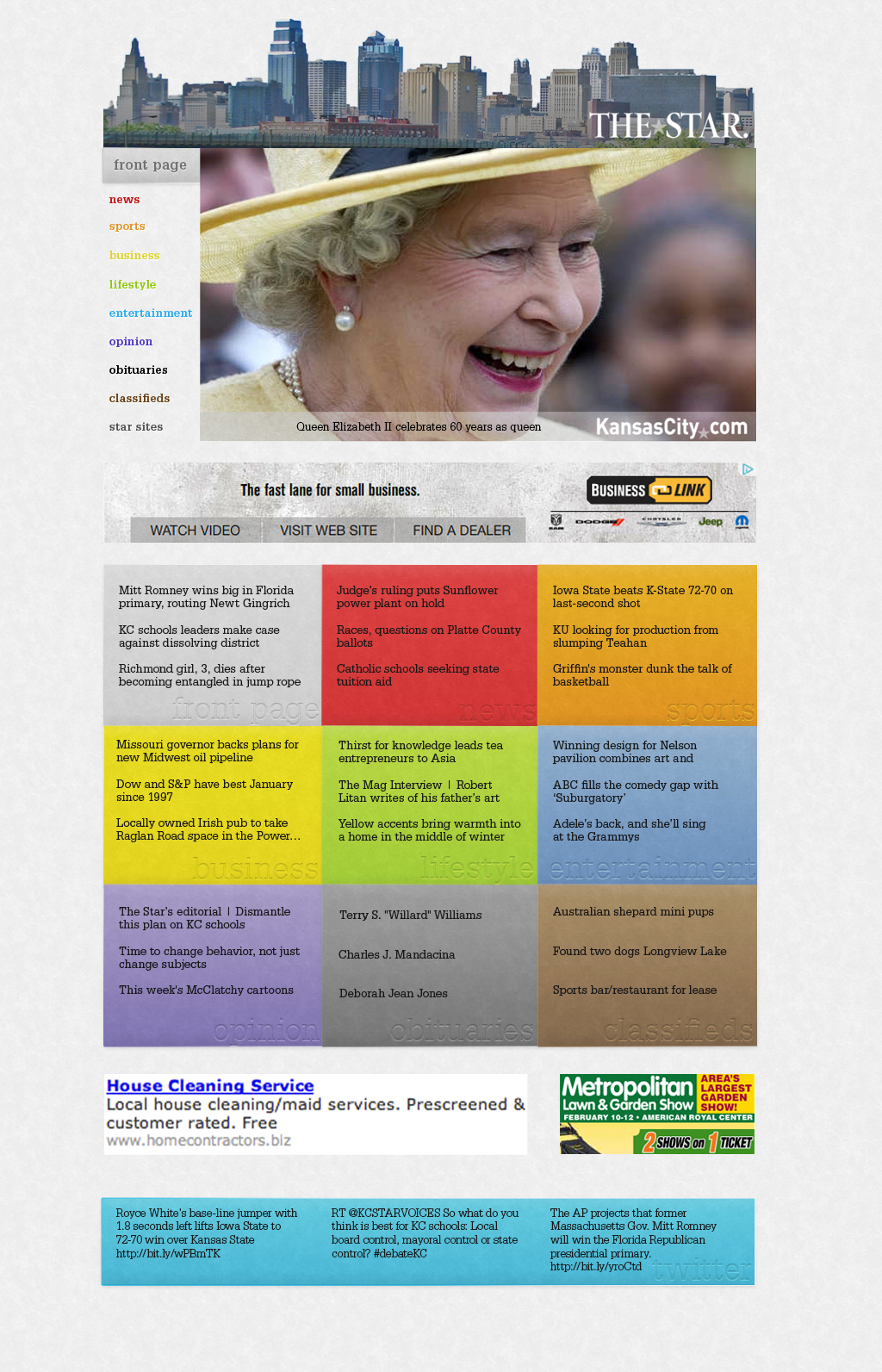
This one uses a tight grid to divide section previews. The paper texture gives it some depth and makes it feel tactile.