Twitter Process
By Erika Goering,
Filed under: KCAI, Learning, Typography4
Comments: Comments Off on Twitter Process
I’ve spent some time refining every aspect of my Twitter experiment.
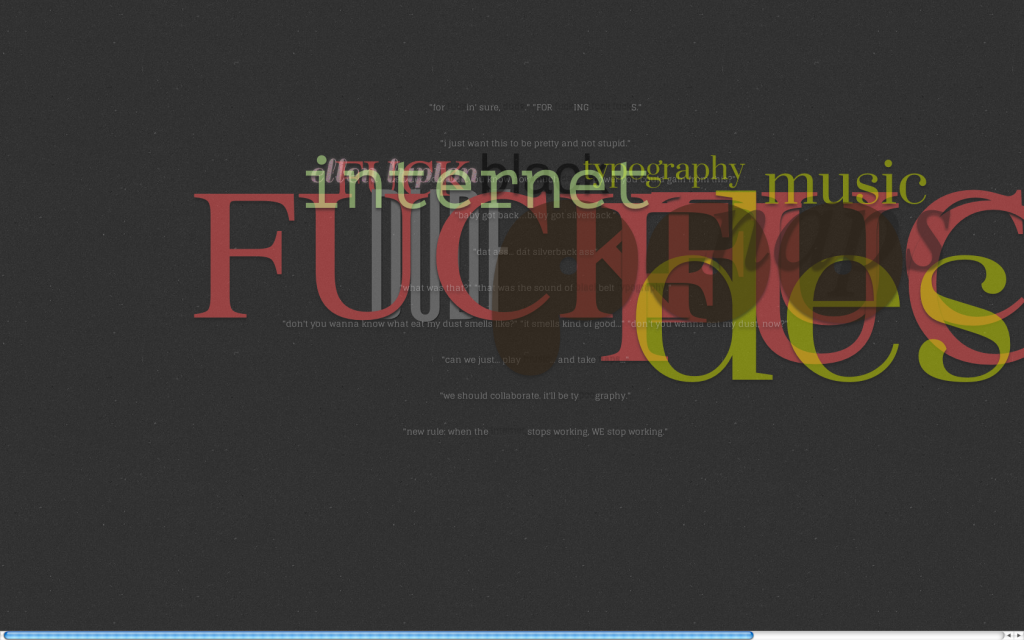
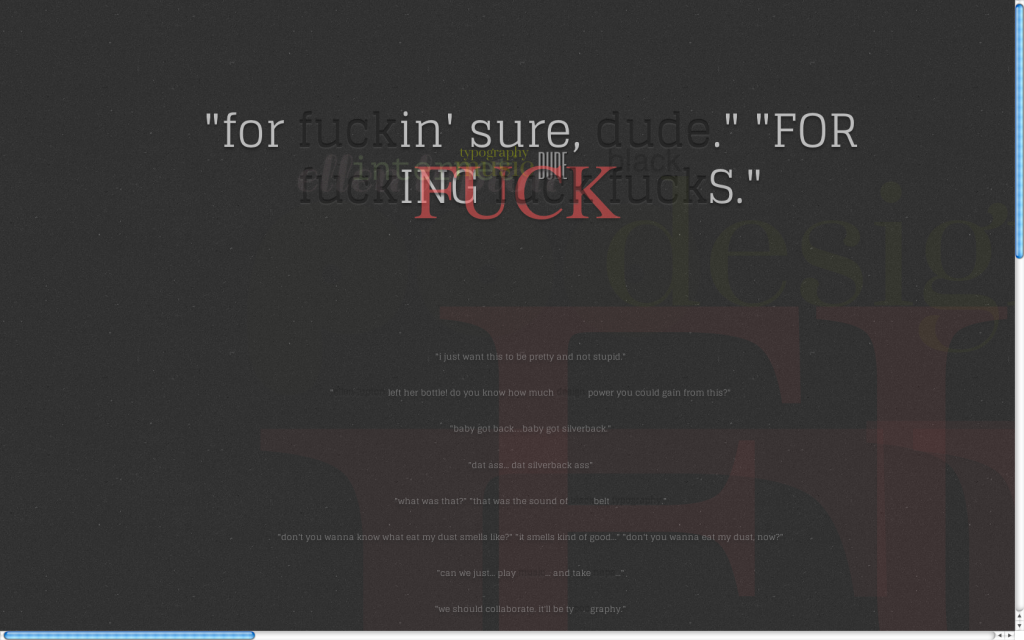
I’ve refined the aesthetics and readability by increasing the contrast between the background and the tweets. I’ve added a subtle drop shadow to the “inactive” and “flyout” words, while the “impressions” now have an embossed effect.
One of the more recent tweets has more keywords, and therefore has more flyouts. This caused some legibility issues because the flyouts were pretty opaque. Once the flying keywords get close enough to the user, they tend to block everything behind them. Kind of a problem if you want to actually read something.
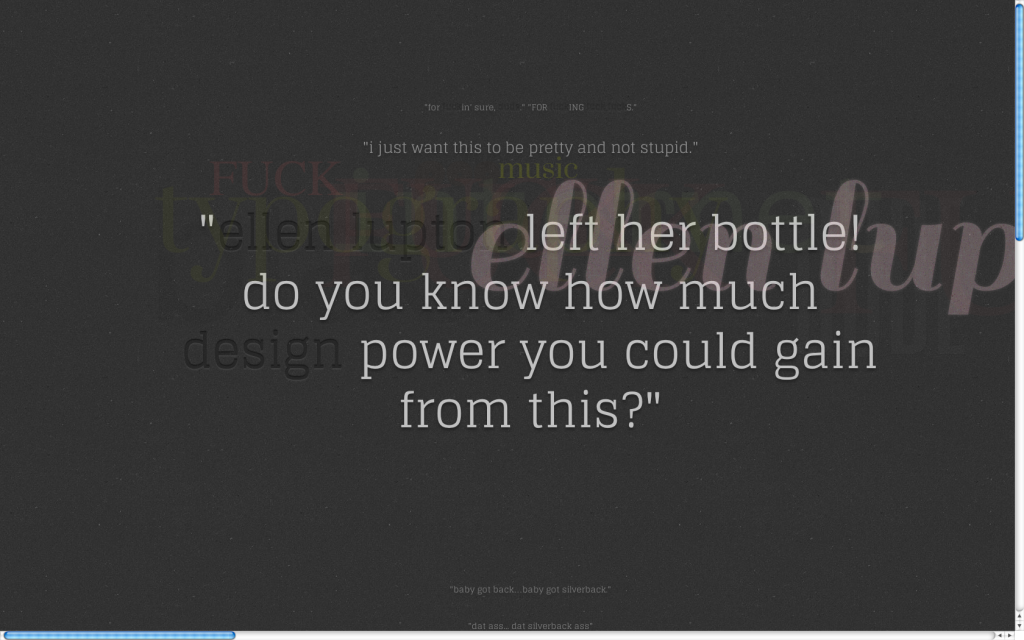
…So I made the keywords become more transluscent when they get closer to the user. This not only helps with usability, but it also gives emphasis to one keyword at a time, to help with hierarchy and provide some rhythm and structure.
In the way of technical things, I came across a problem where multiple-word phrases (like “that’s what she said” and “ellen lupton”) were breaking to multiple lines when they flew in closer. I fixed that, so now those phrases are staying on one line while they’re moving around.
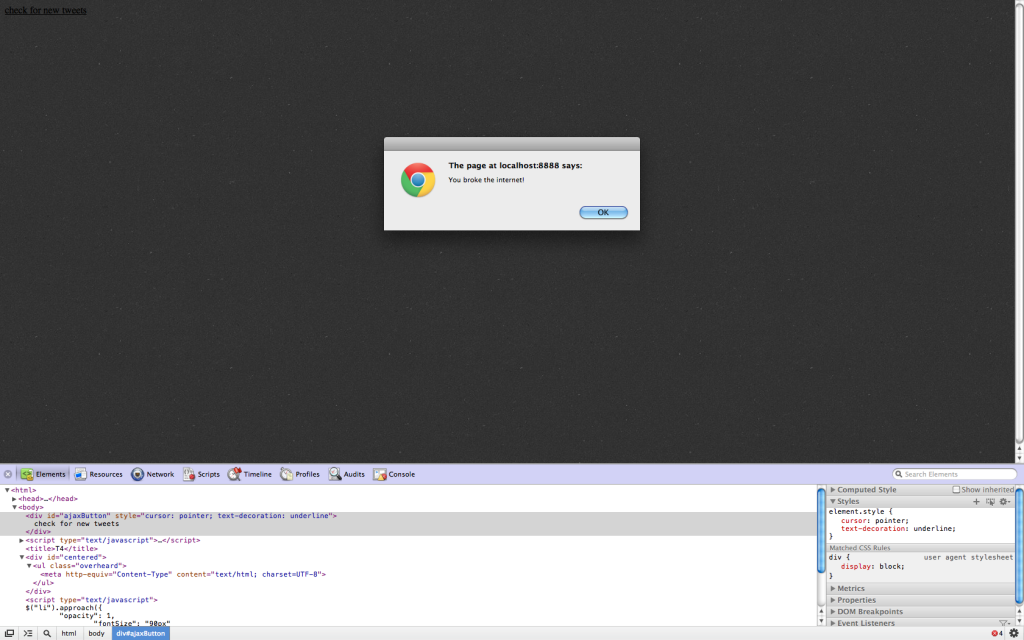
I’m working on getting the tweets (not the whole page!) to auto-refresh when there’s a new tweet. I know this involves my page saying hello to Twitter’s XML file to see if there’s something new, and then refreshing if that’s indeed the case. I just don’t quite know how to do that yet. But I’m working on it. I tried to get a crude reload button (I know, I know. Not automatic.) working yesterday, but this happened:
I’ve learned that this is because of the same-origin policy. But I’m pretty confident that I can find a workaround somewhere and apply that to my page. So that will hopefully be resolved very soon.
Next steps:
I plan to continue the ongoing process of adding/formatting keywords to my CSS/PHP files. (For example, Ellen Lupton wasn’t even a keyword until this past weekend, and I made her glittery because she’s awesome and we love her.) My method of adding keywords just sort of happens when I spot a word that I’ve seen a few times before. Nothing too “designery,” but I do what I can.
I will try to fix the same-origin policy thing. I need those tweets to reload.
So that’s where I stand right now. I’m gonna keep on moving forward, and awesomeness will ensue.