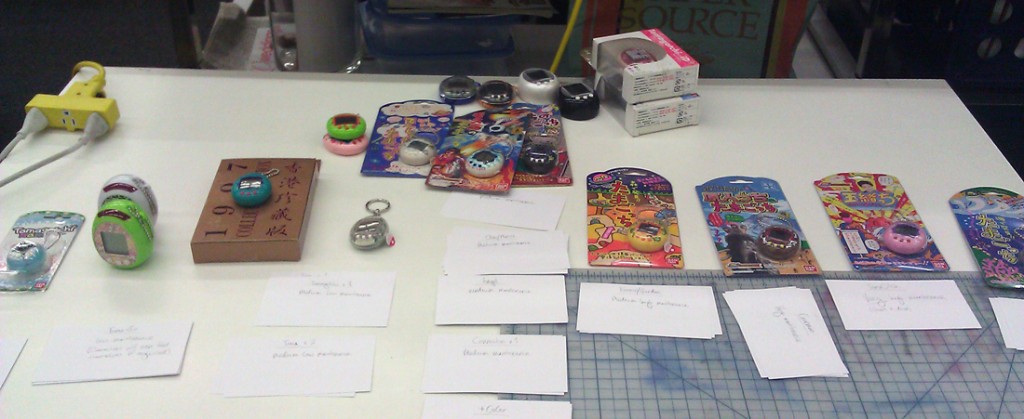
Tamagotchi Collection Composition Refinement
By Erika Goering,
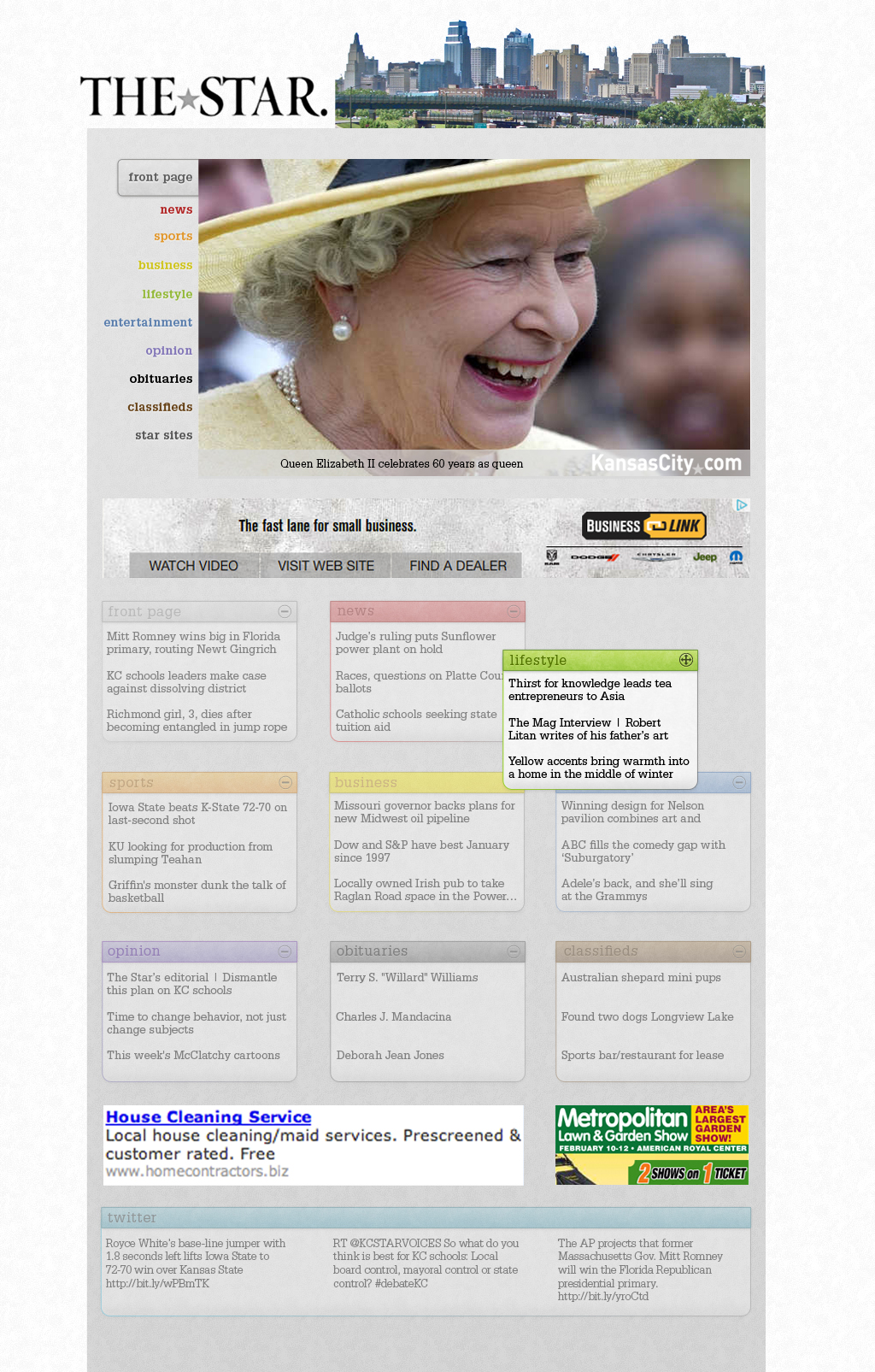
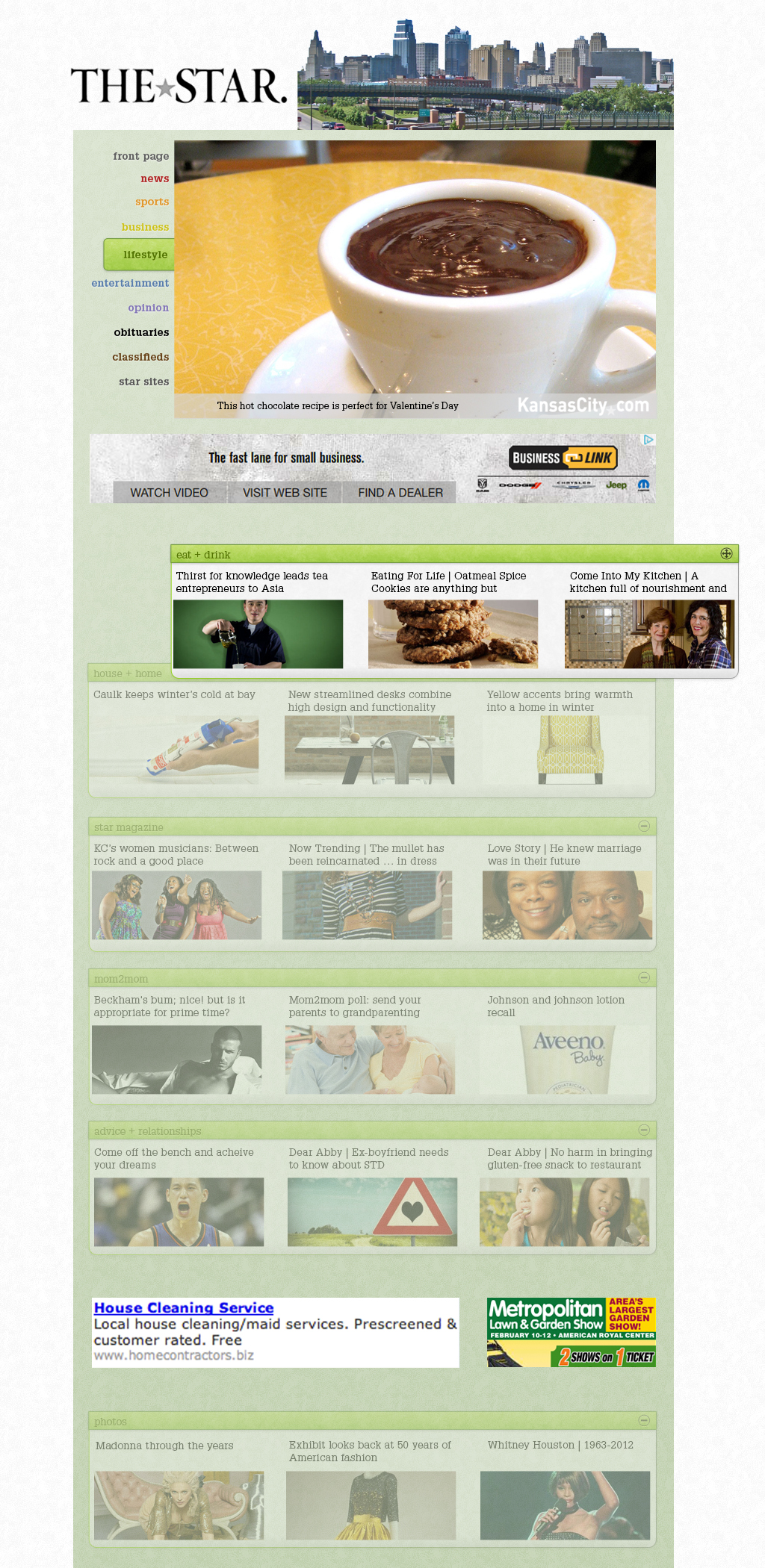
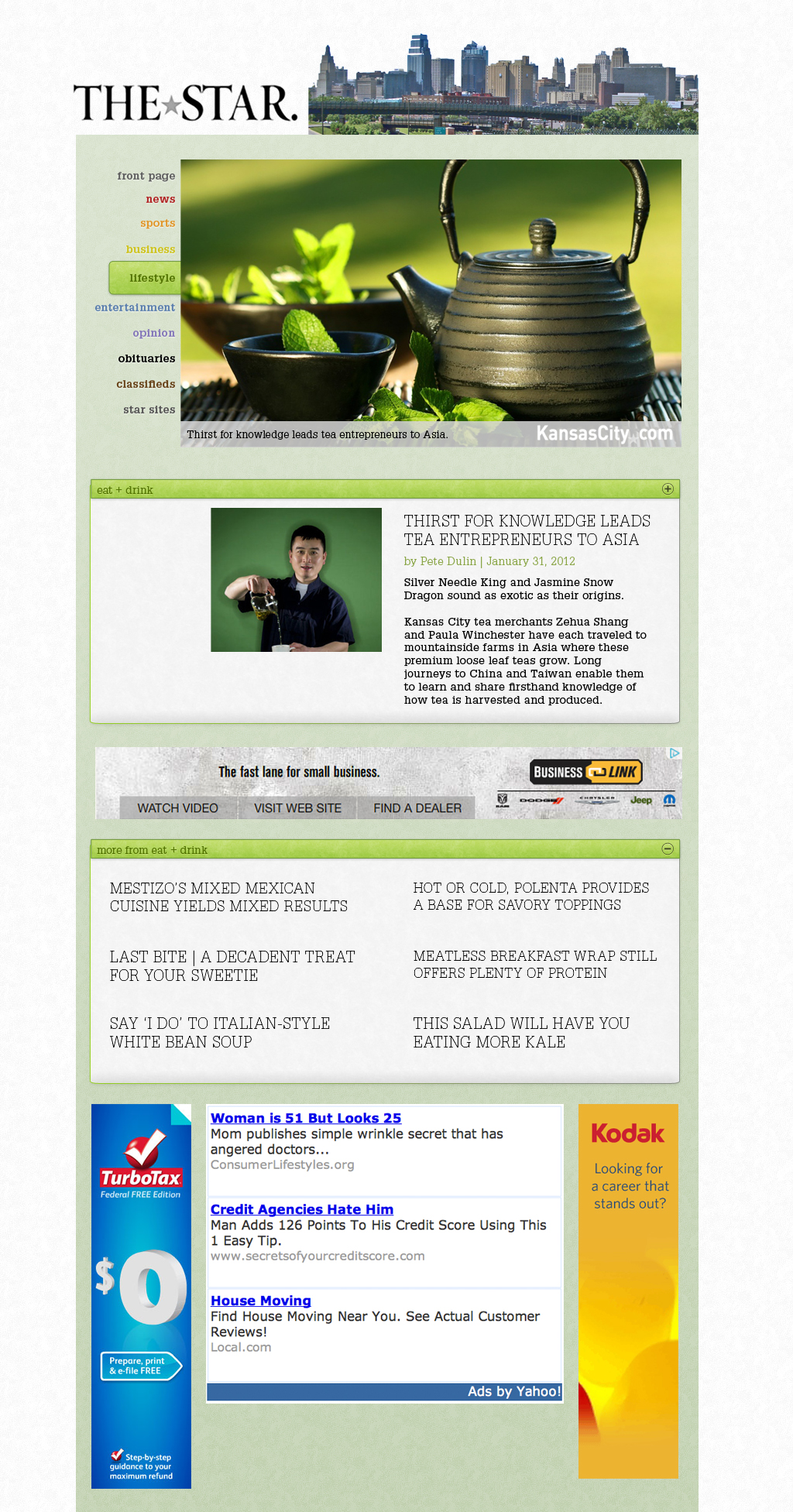
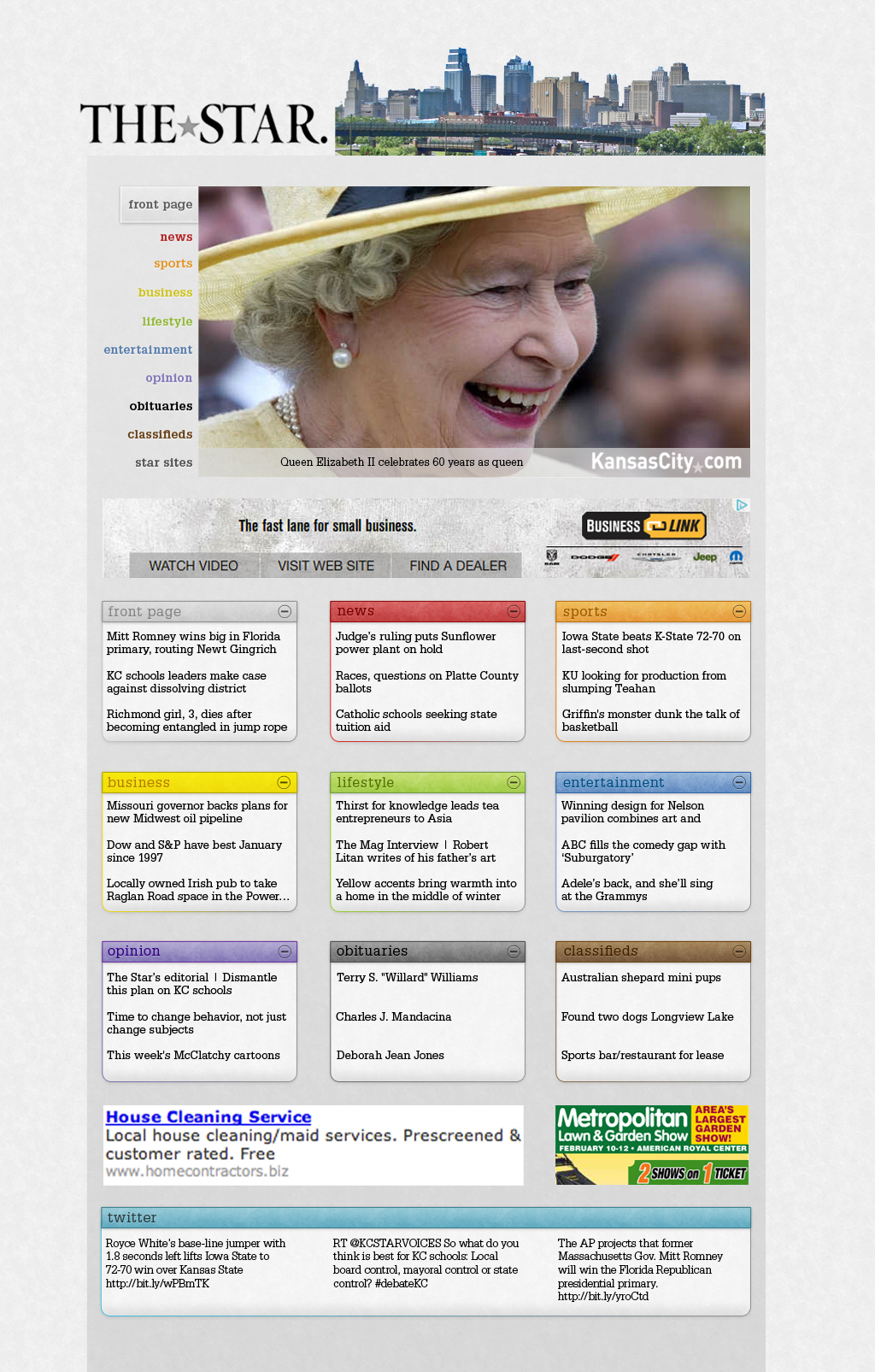
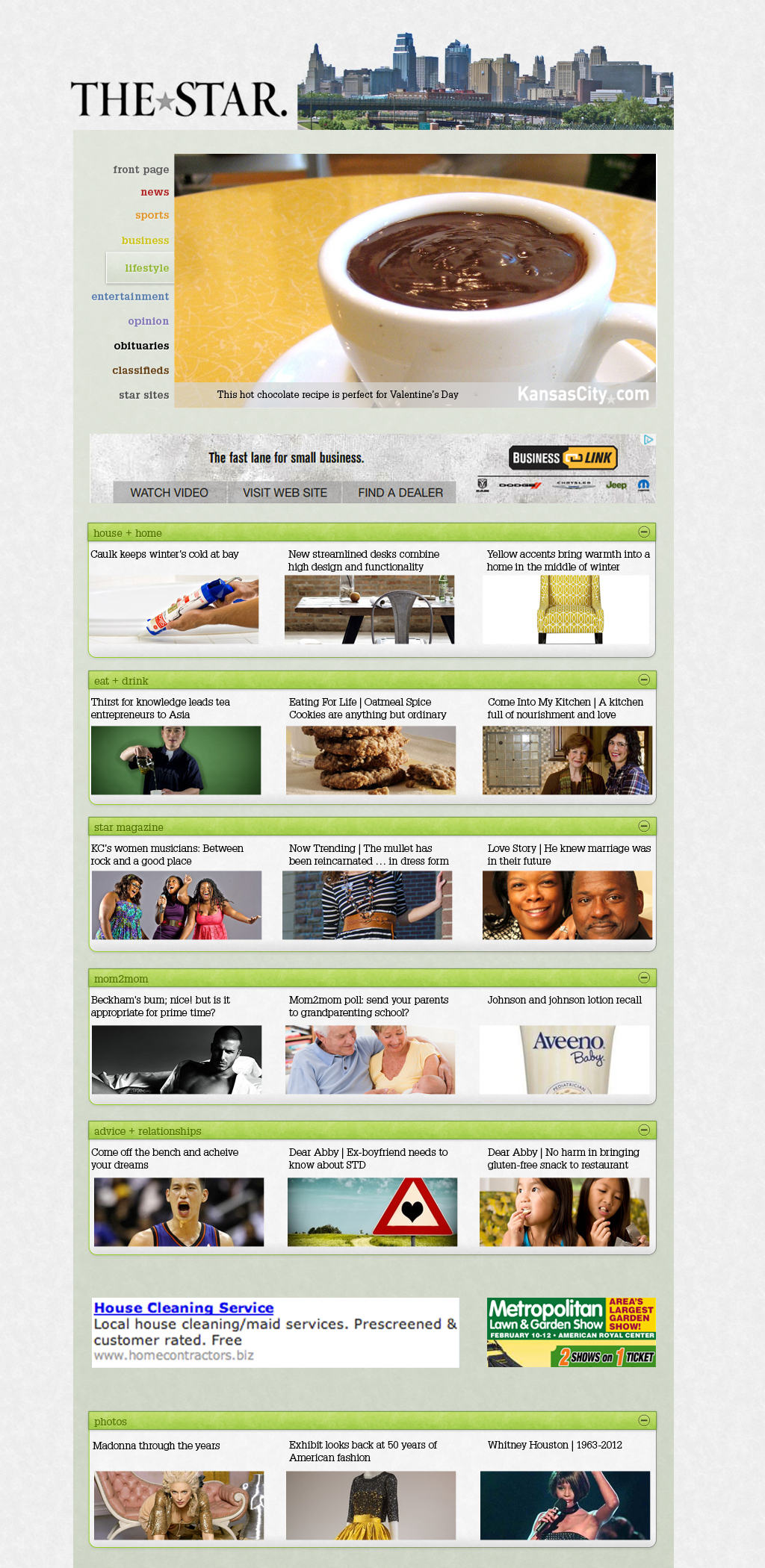
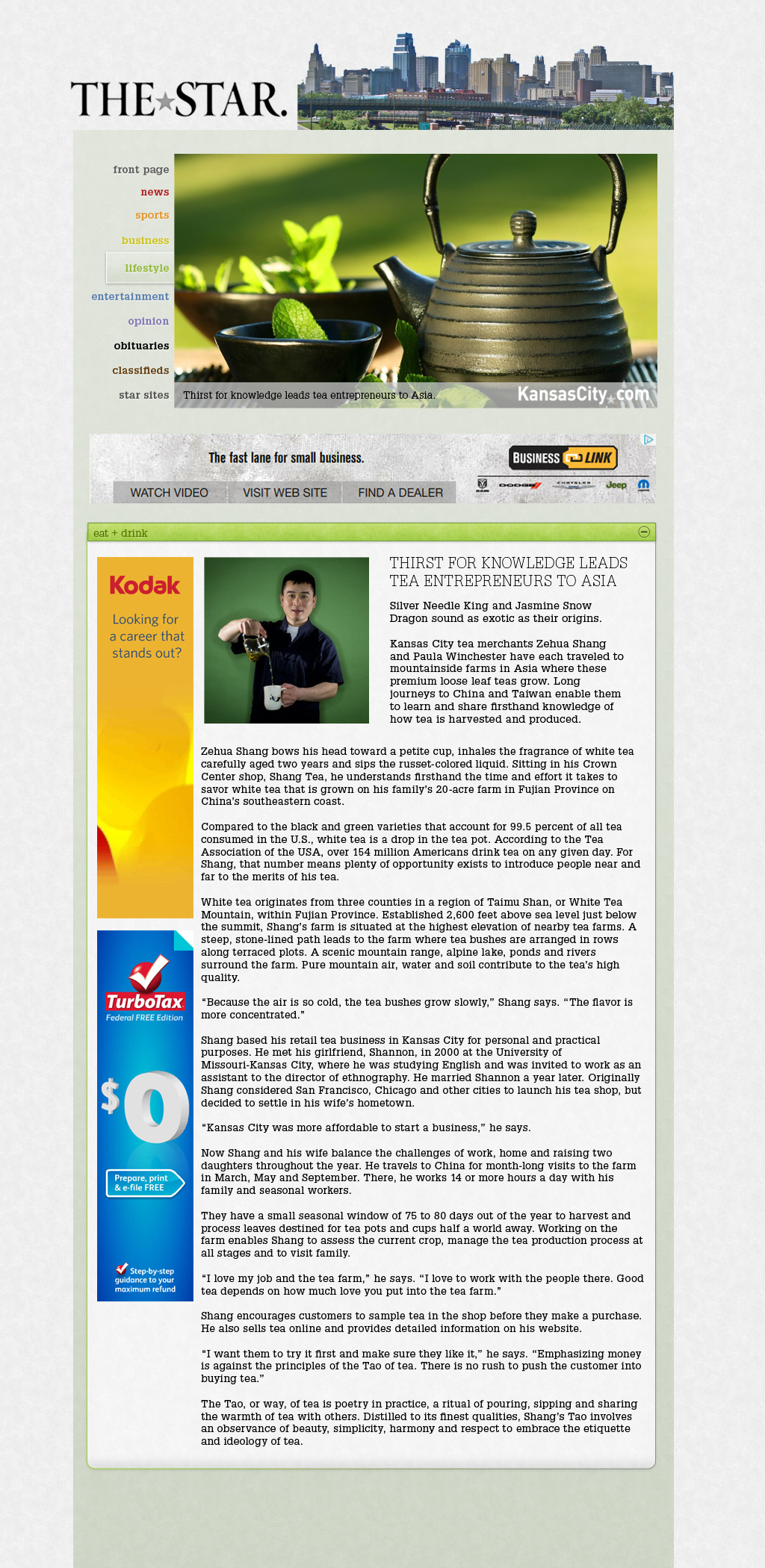
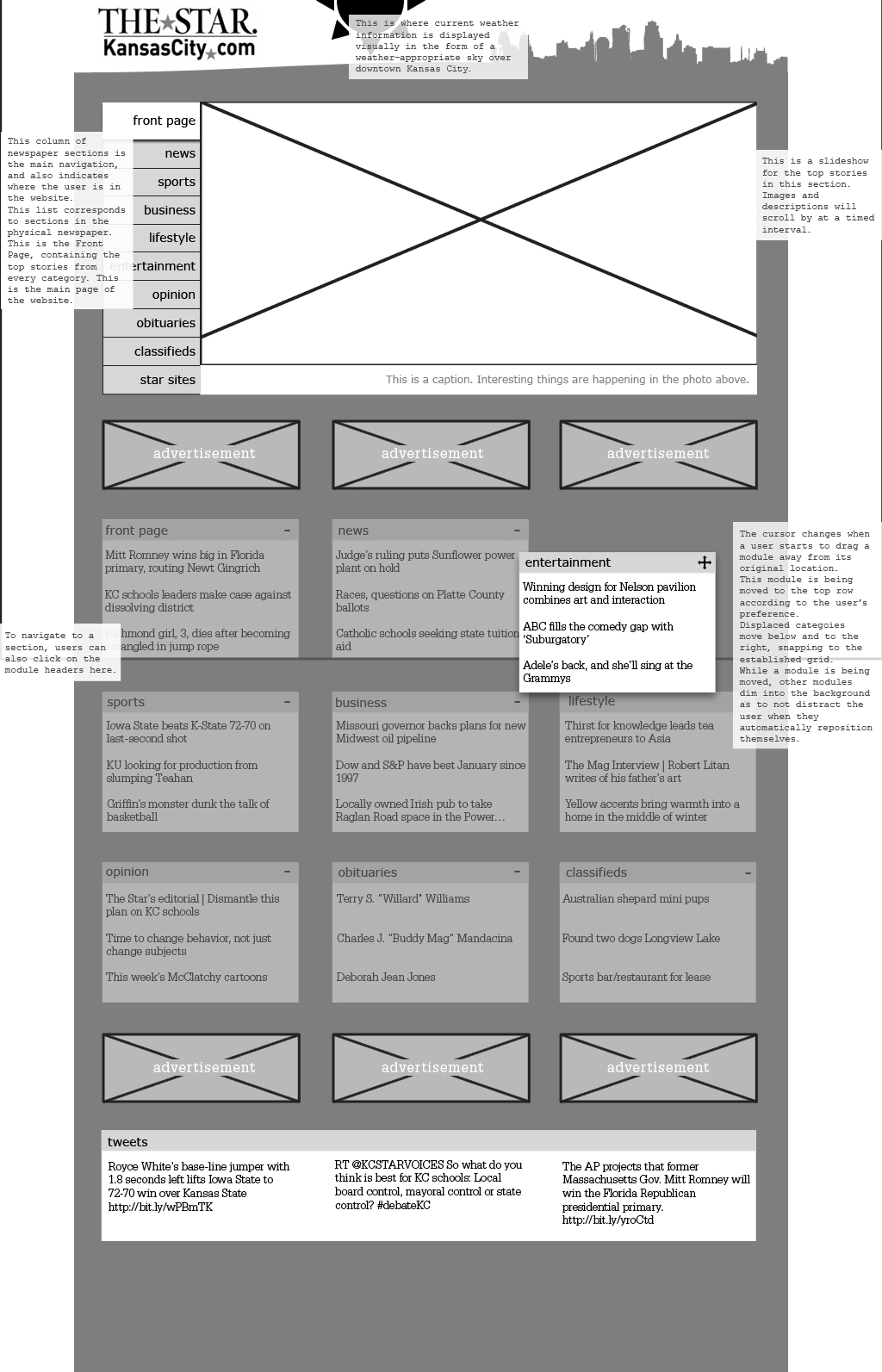
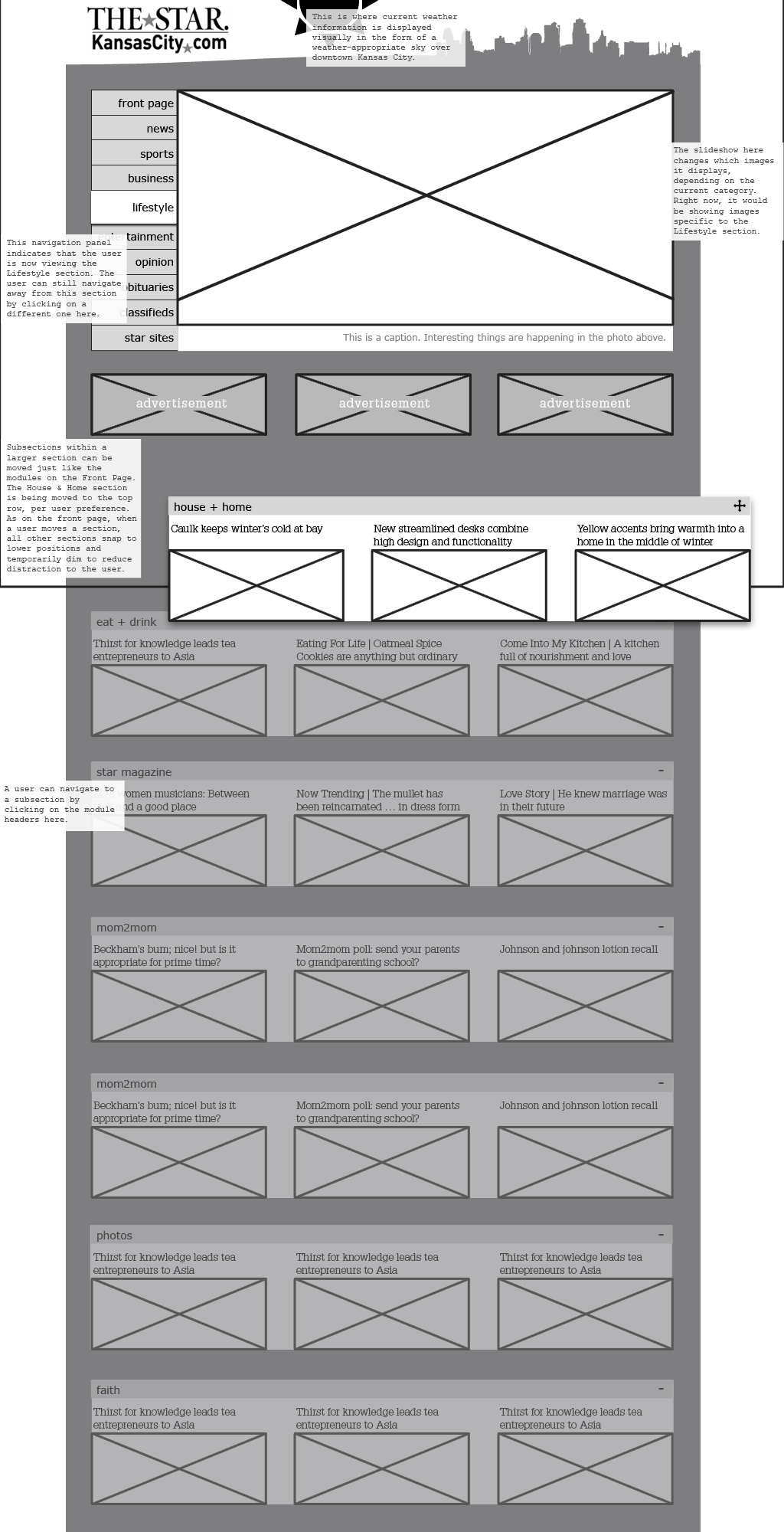
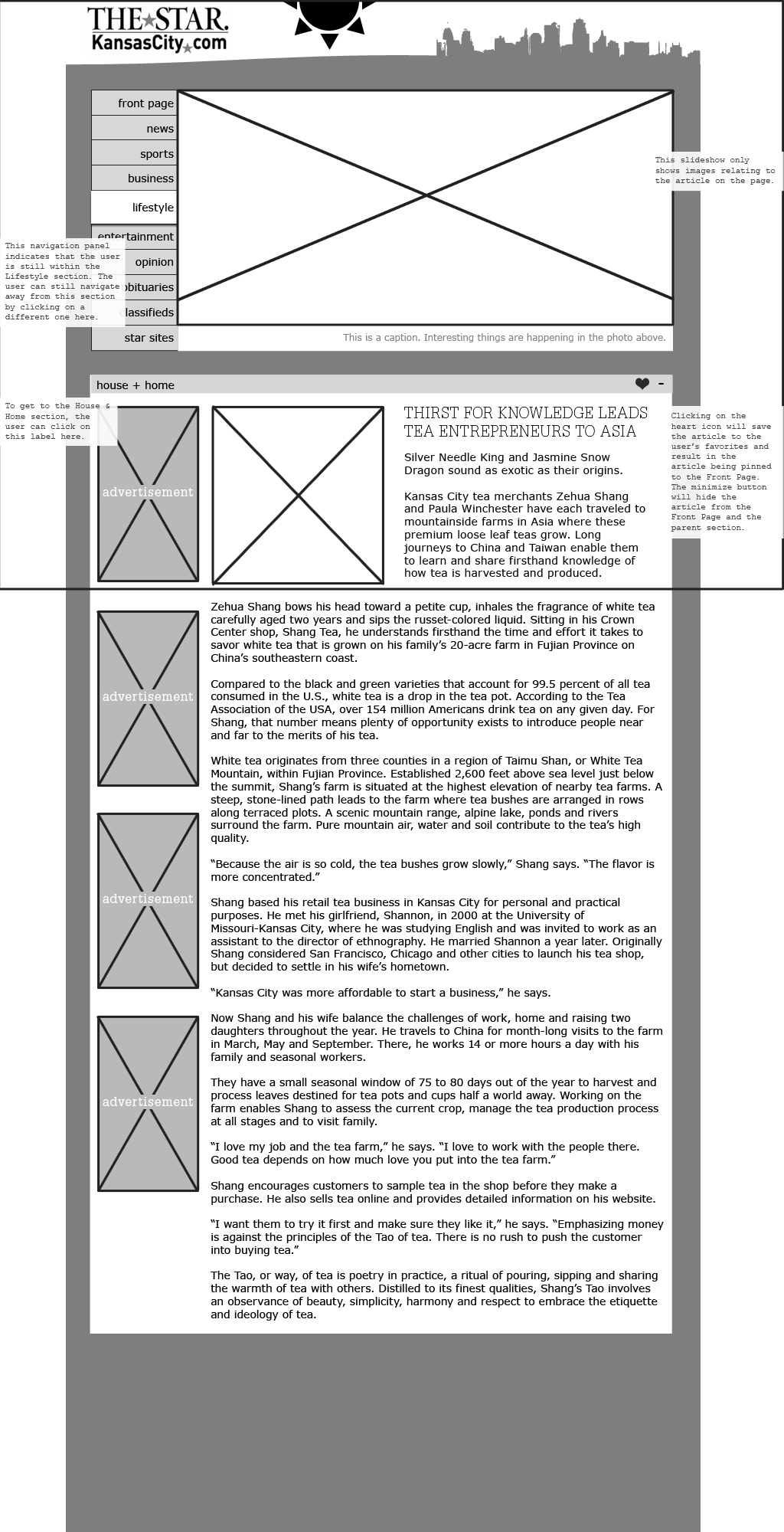
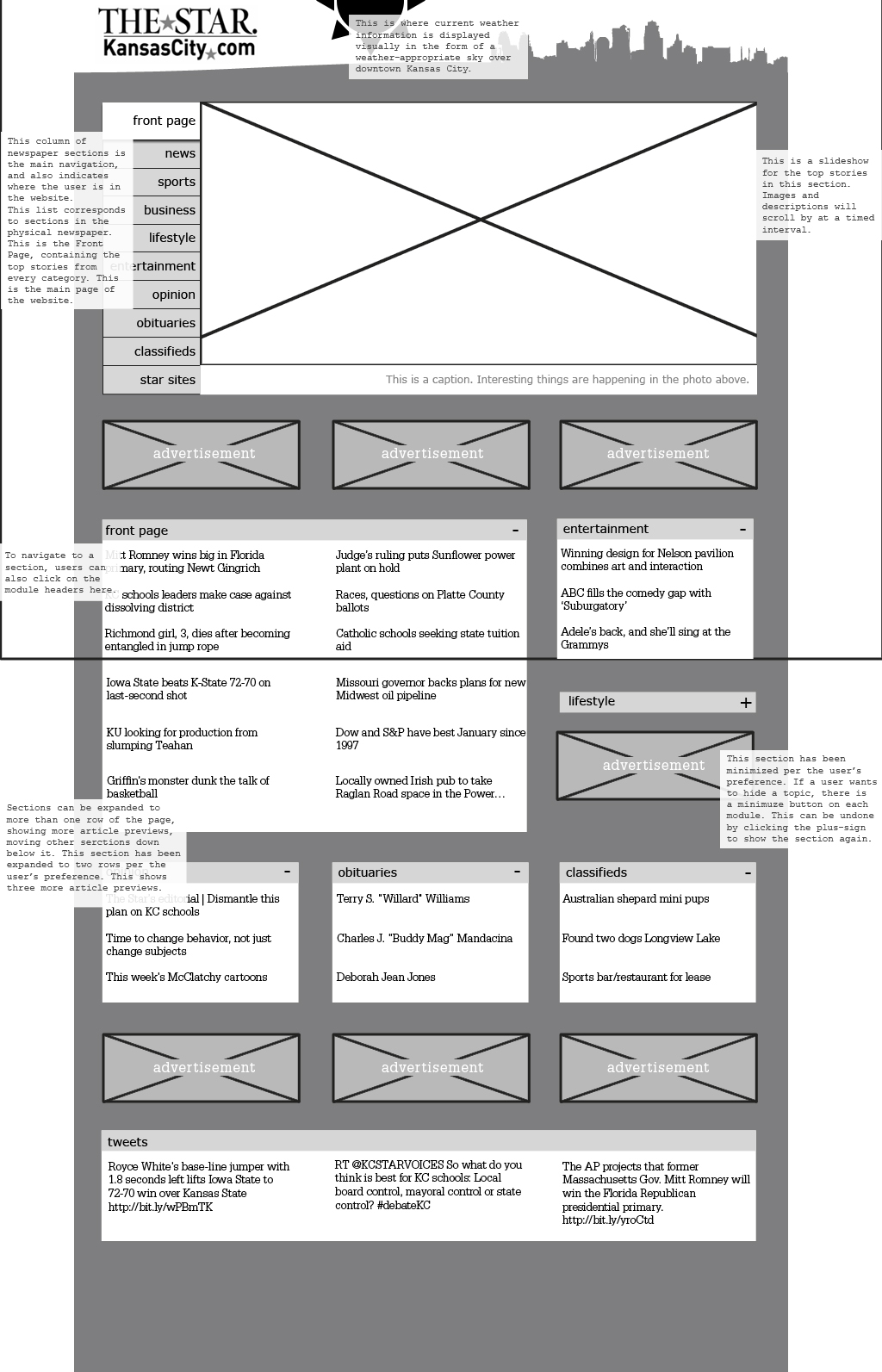
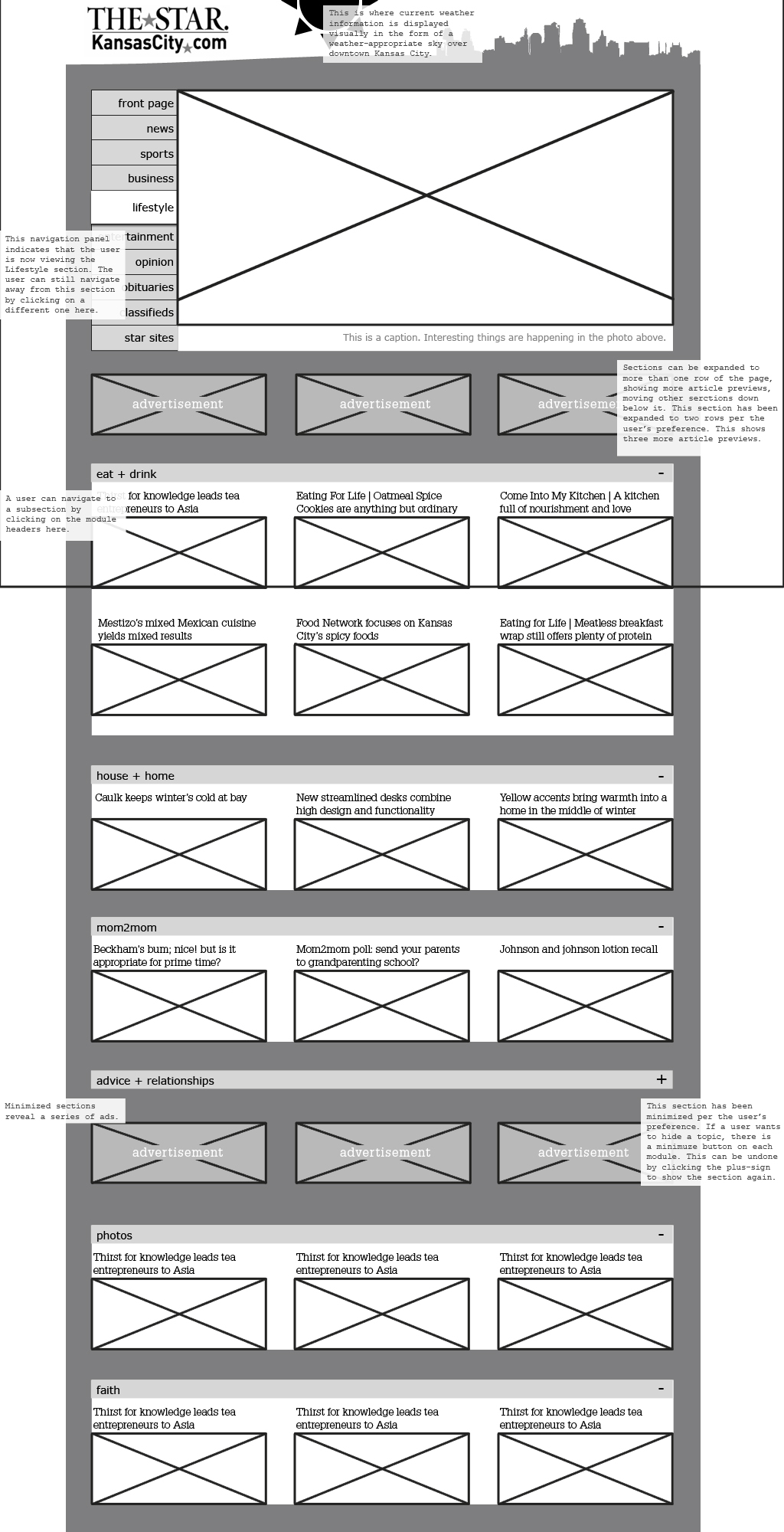
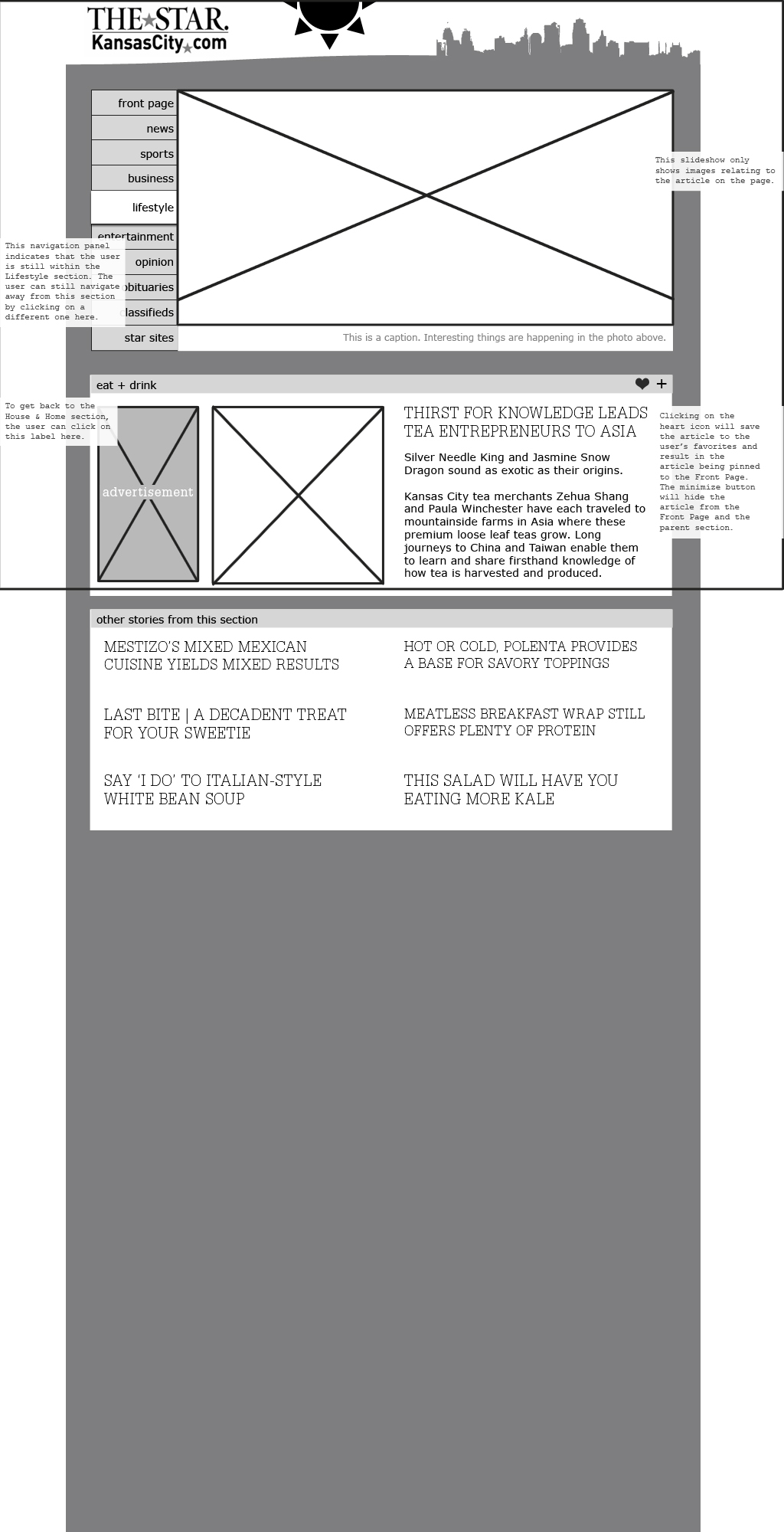
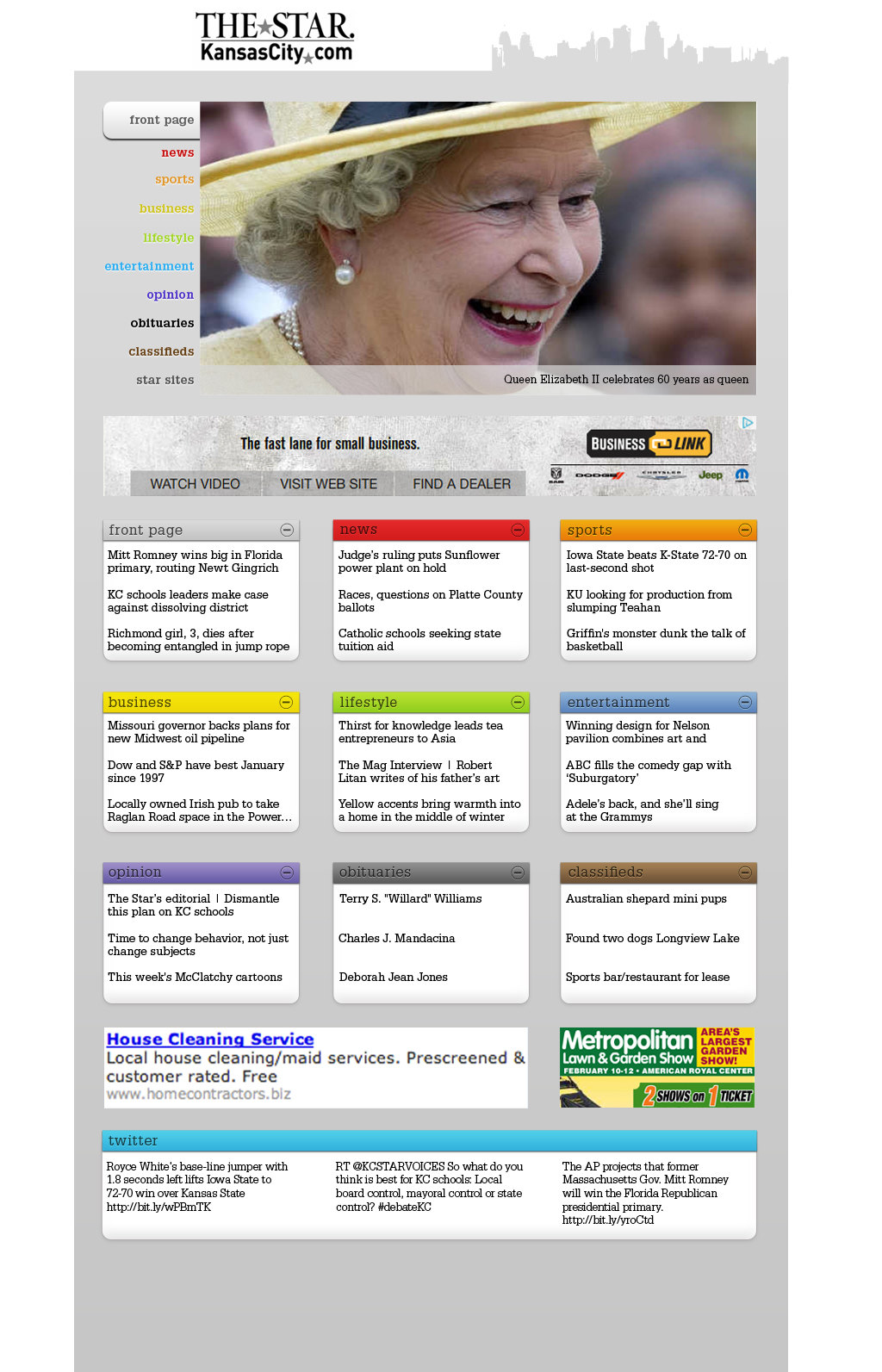
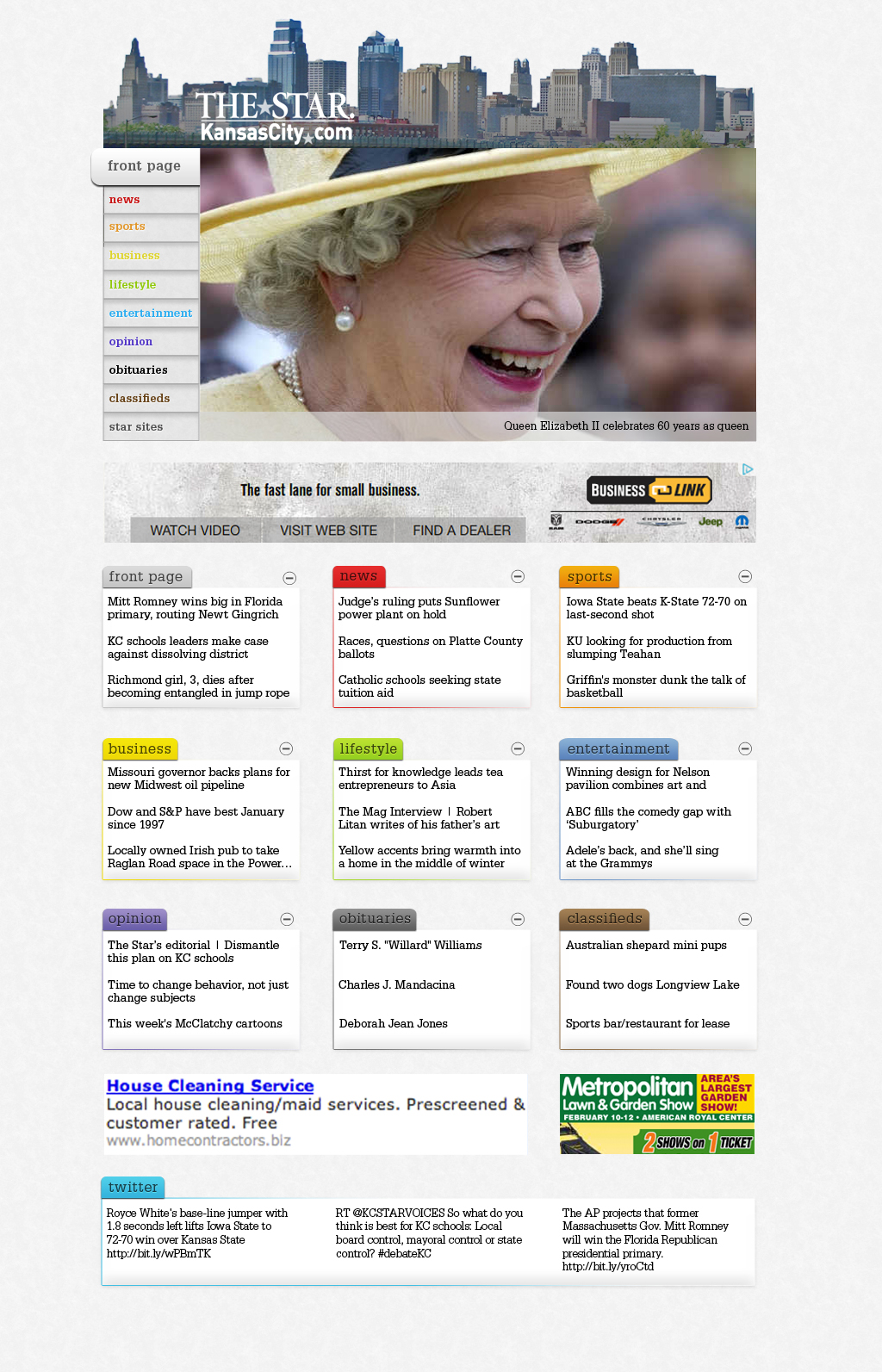
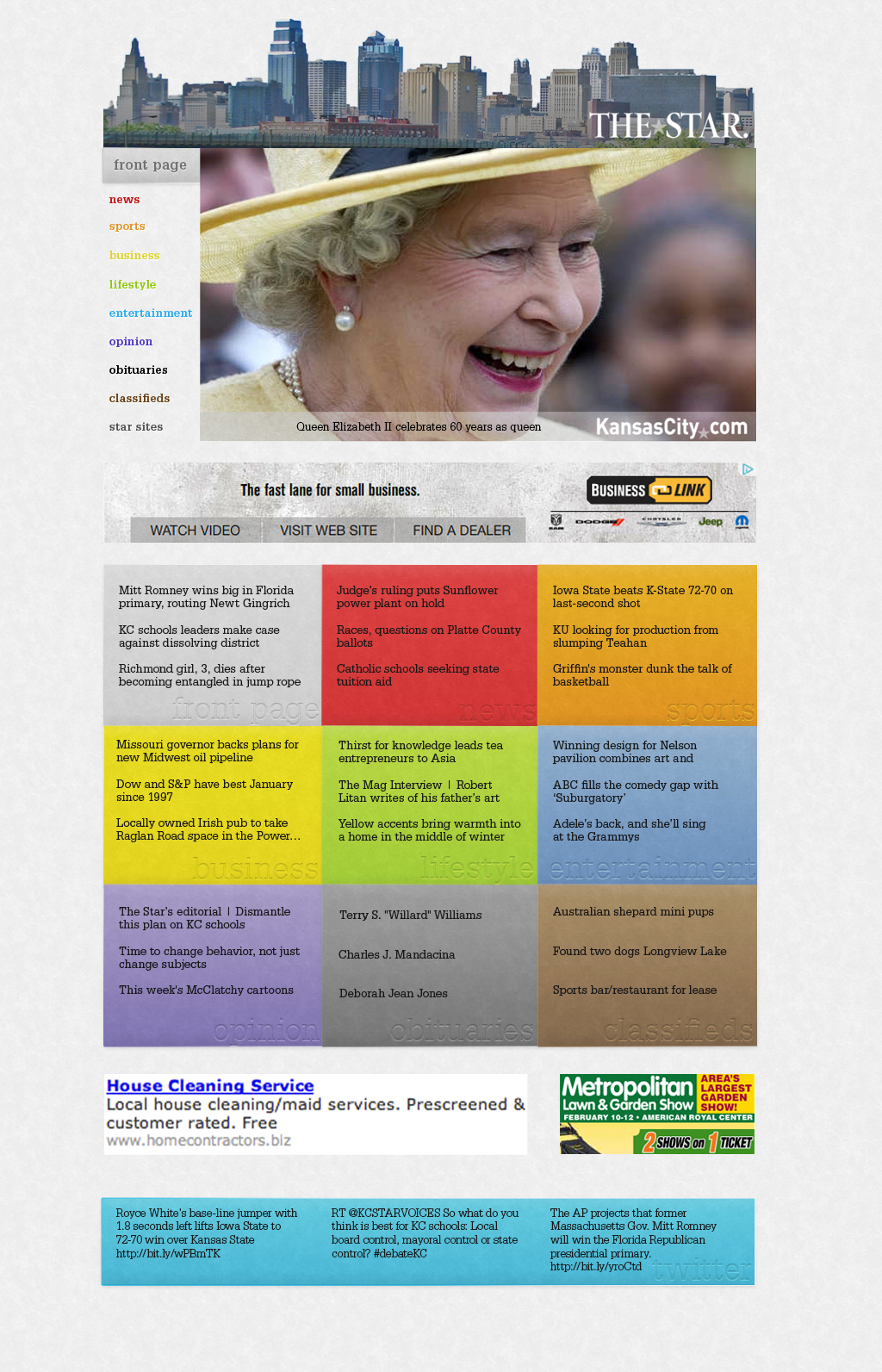
At this point, I was still struggling with arranging the type and images in a non-cluttered way. I think I’ve handled it a lot better since this screenshot was taken.
Filed under: Information Architecture, KCAI, Learning
Comments: Comments Off on Tamagotchi Collection Composition Refinement