Skinned Scenarios: Both of ‘Em!
By Erika Goering,
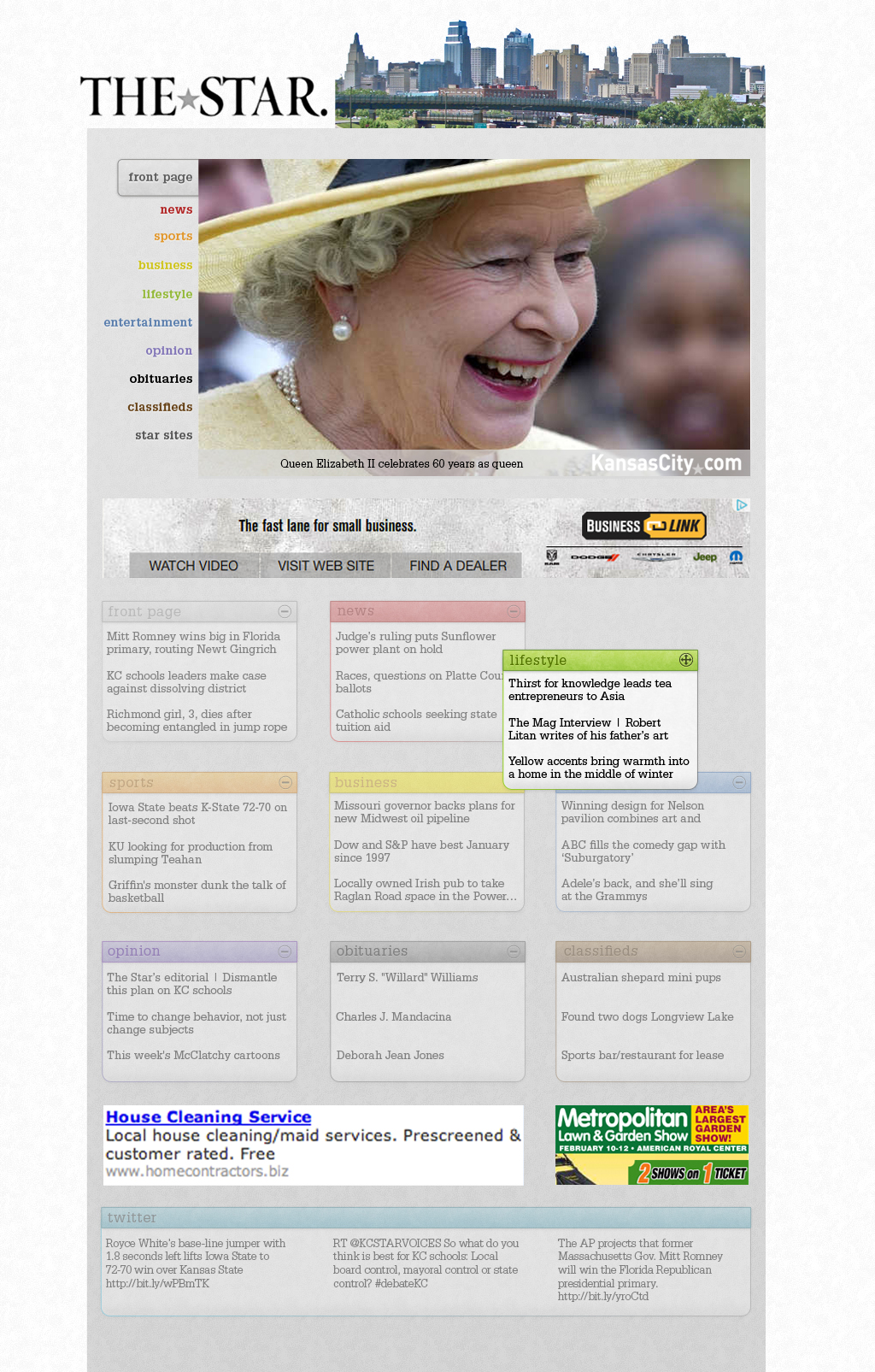
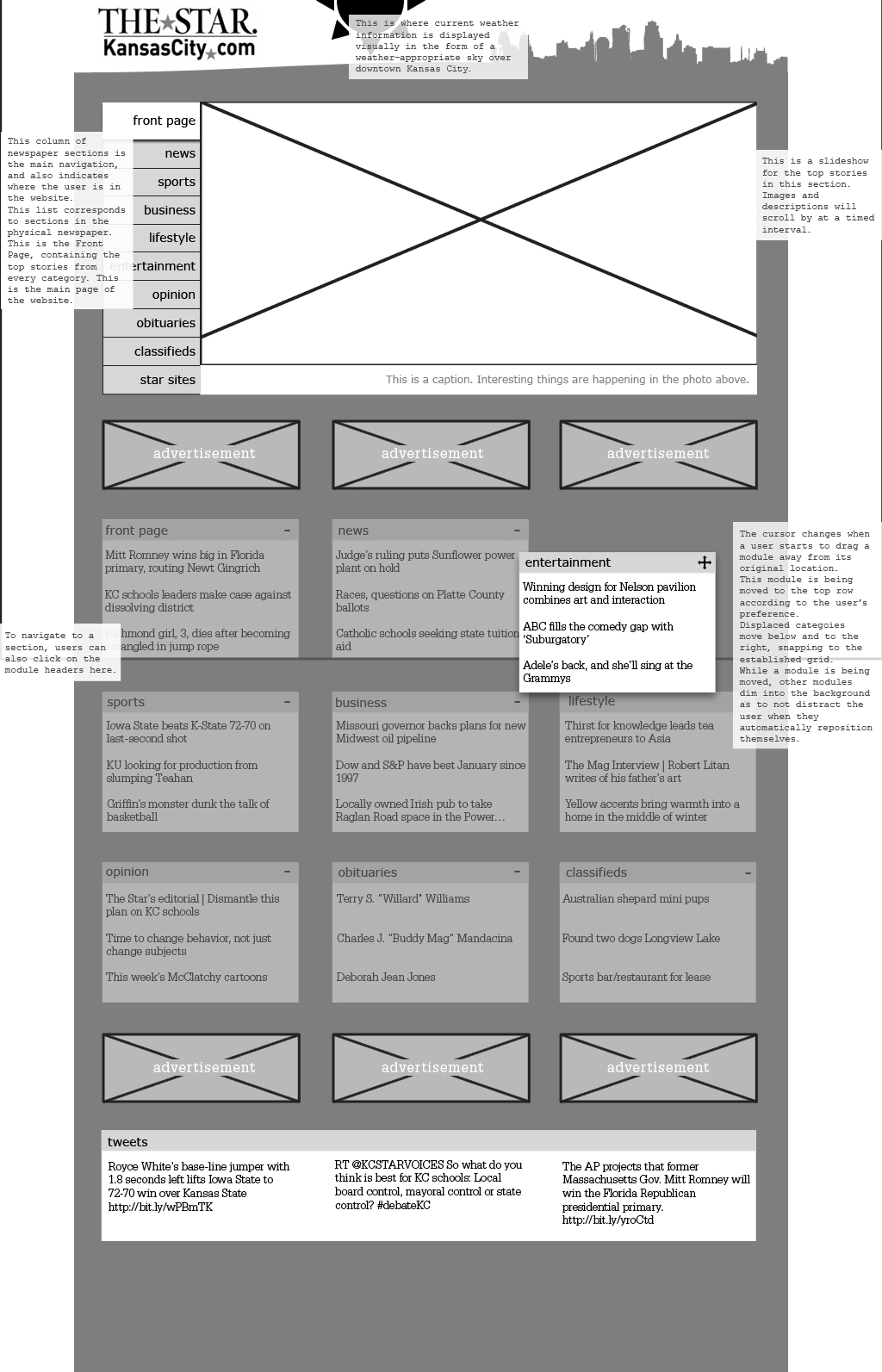
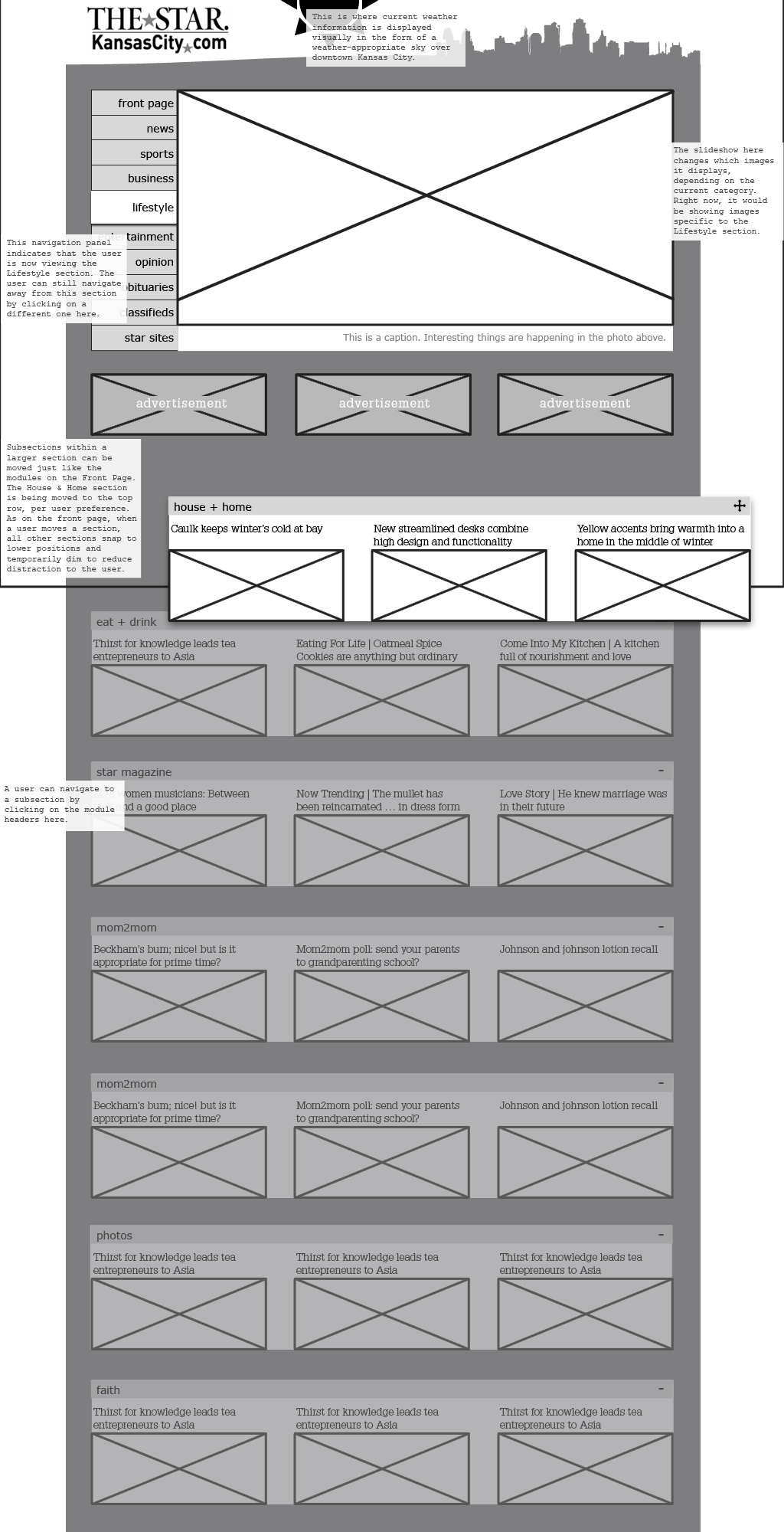
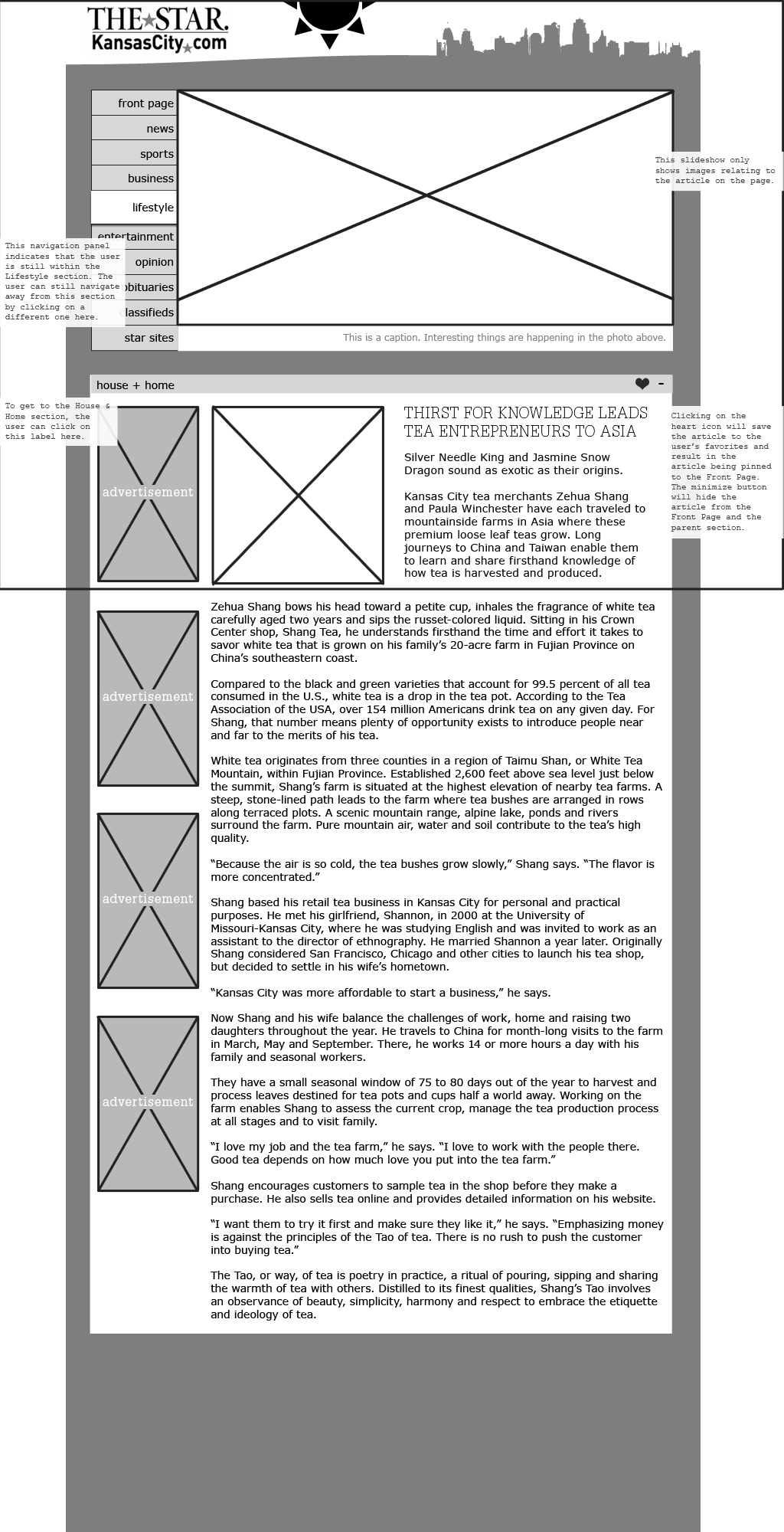
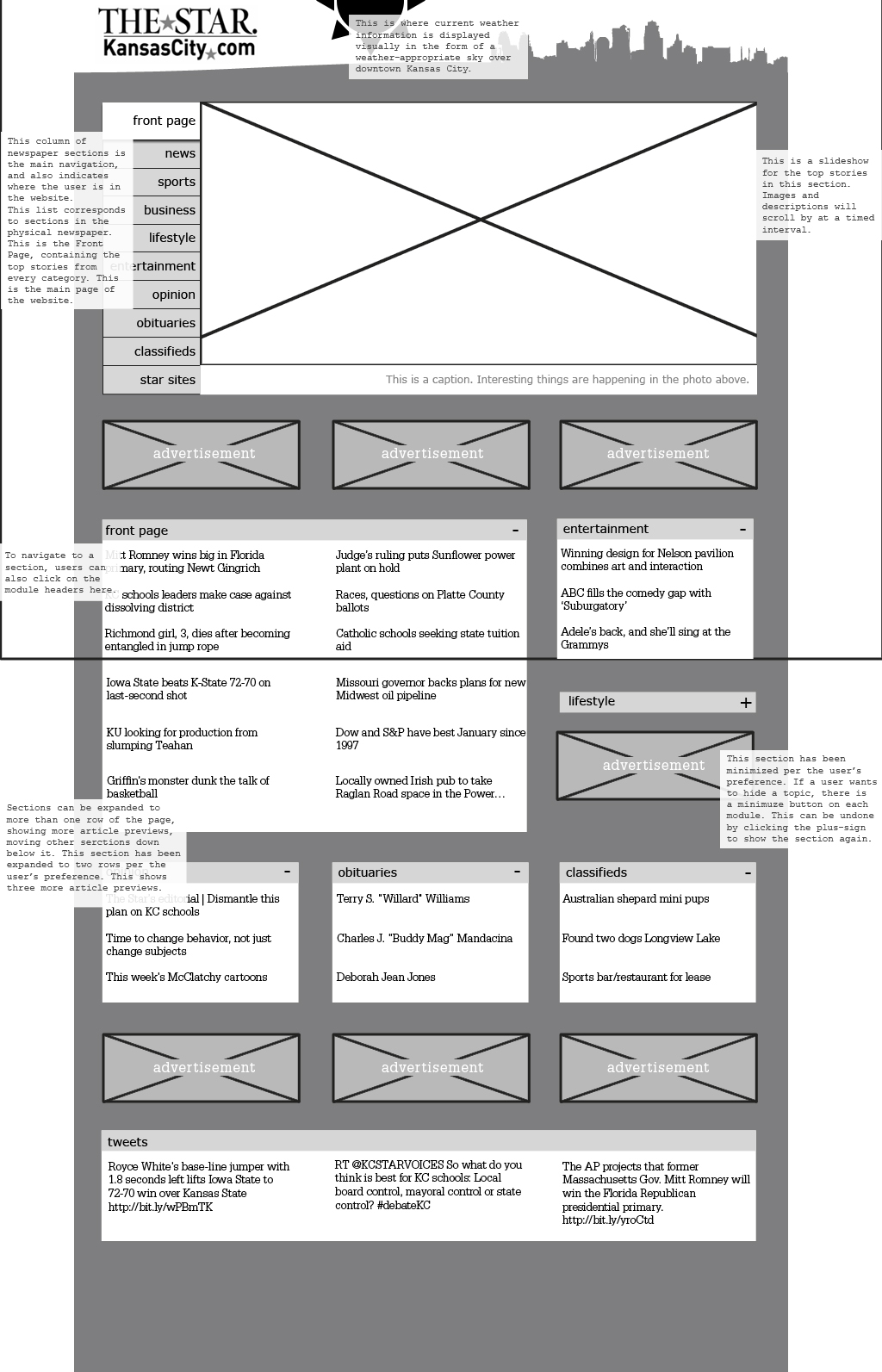
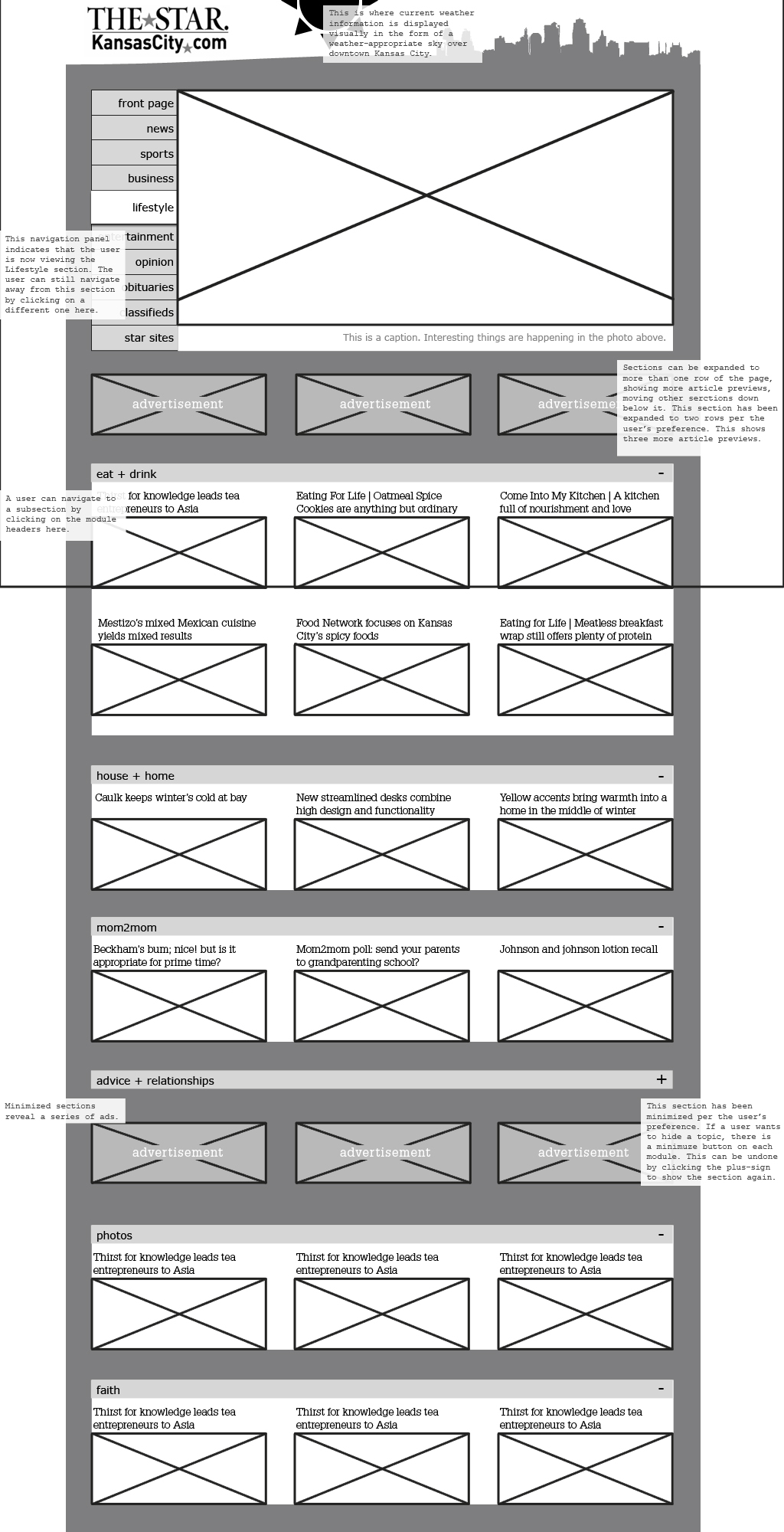
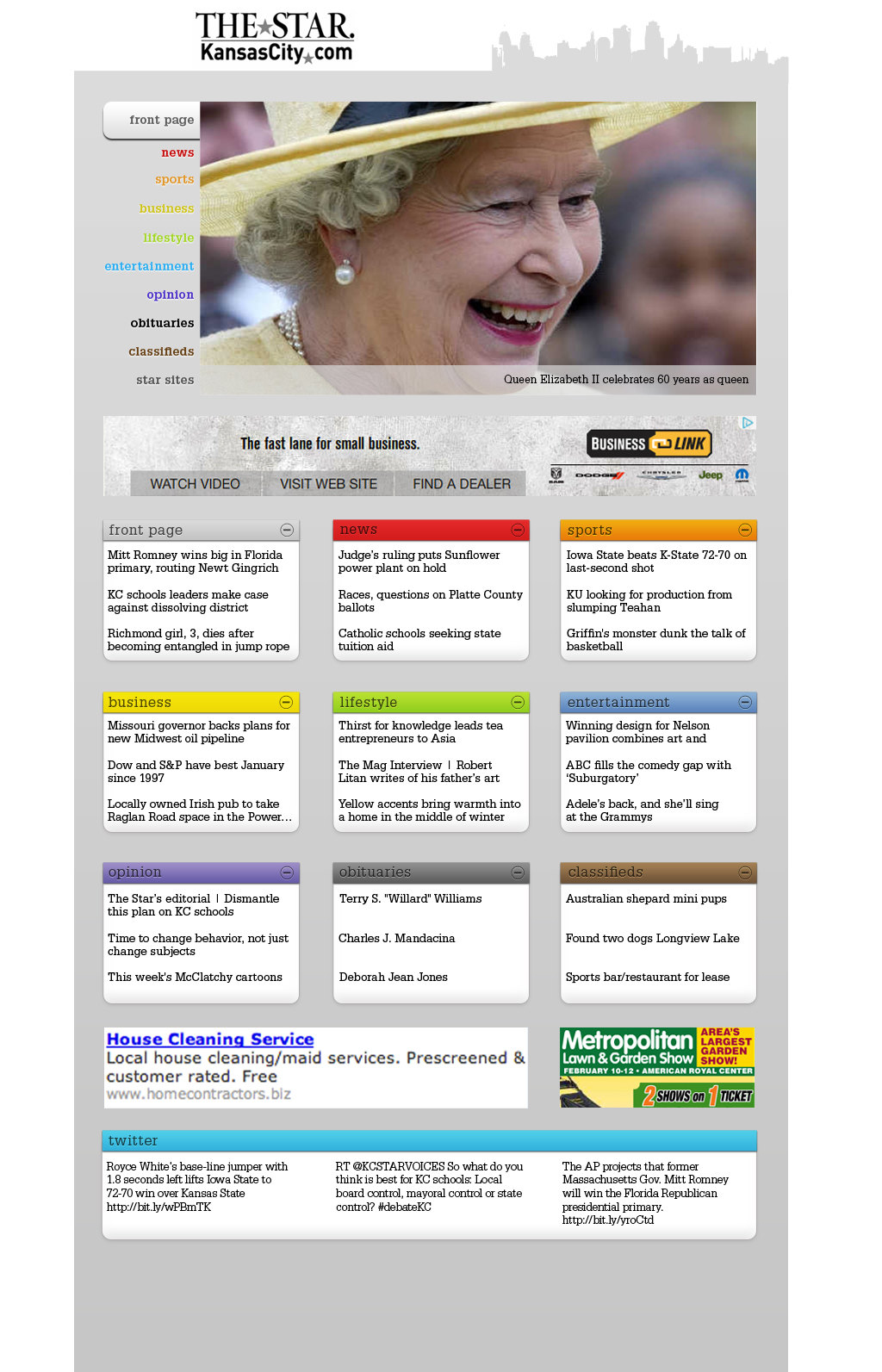
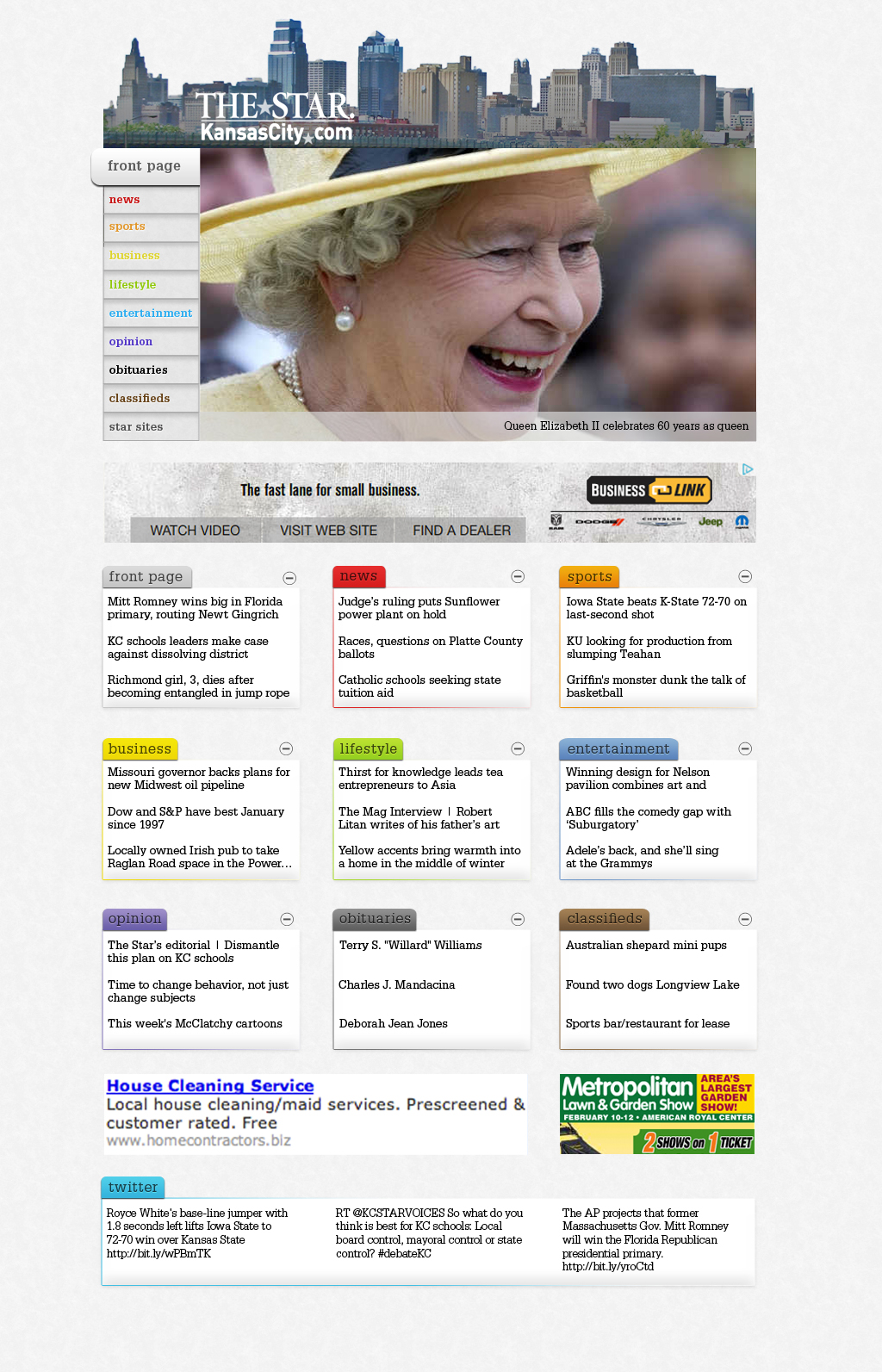
Scenario: Moving Modules Around
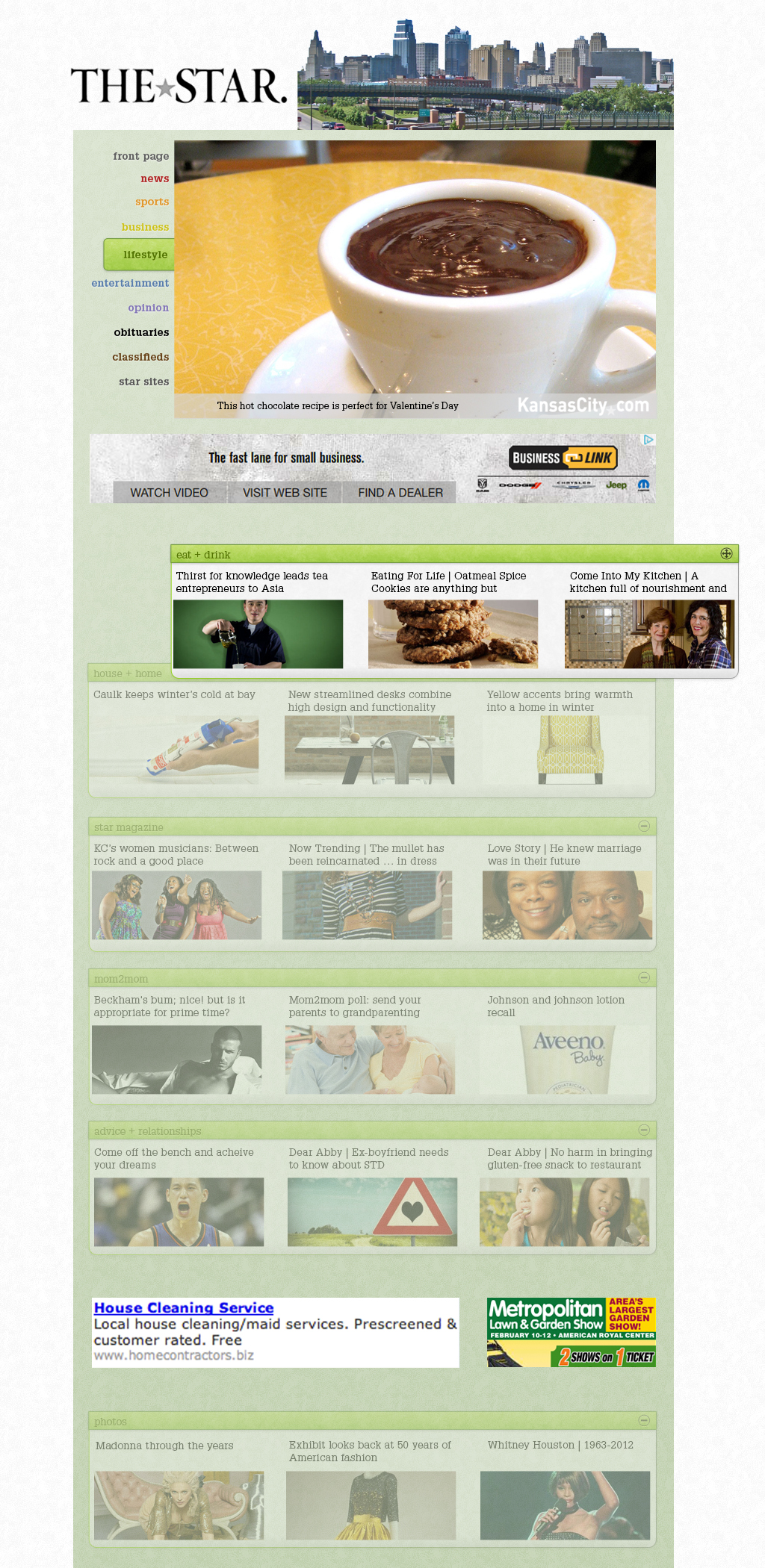
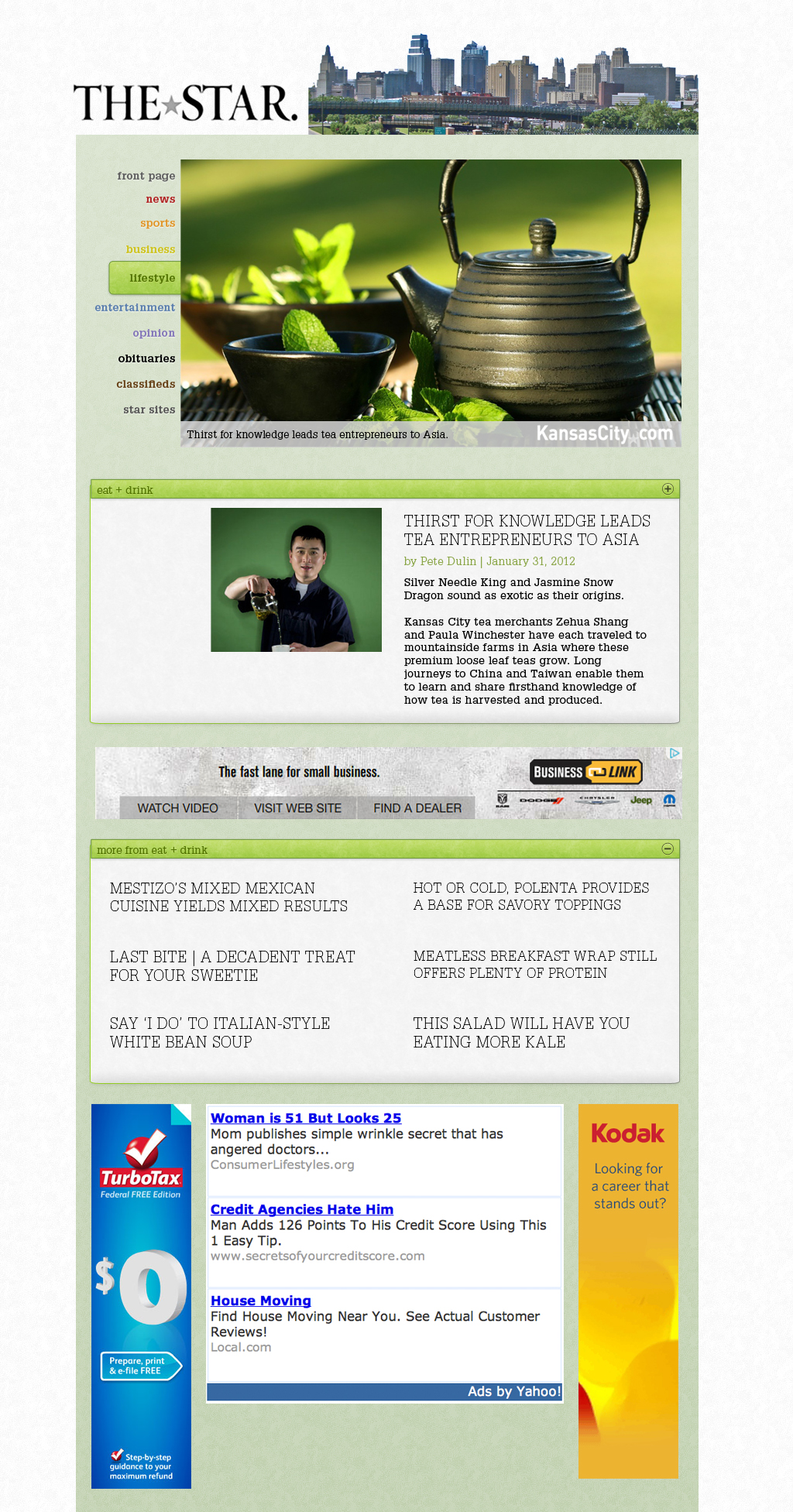
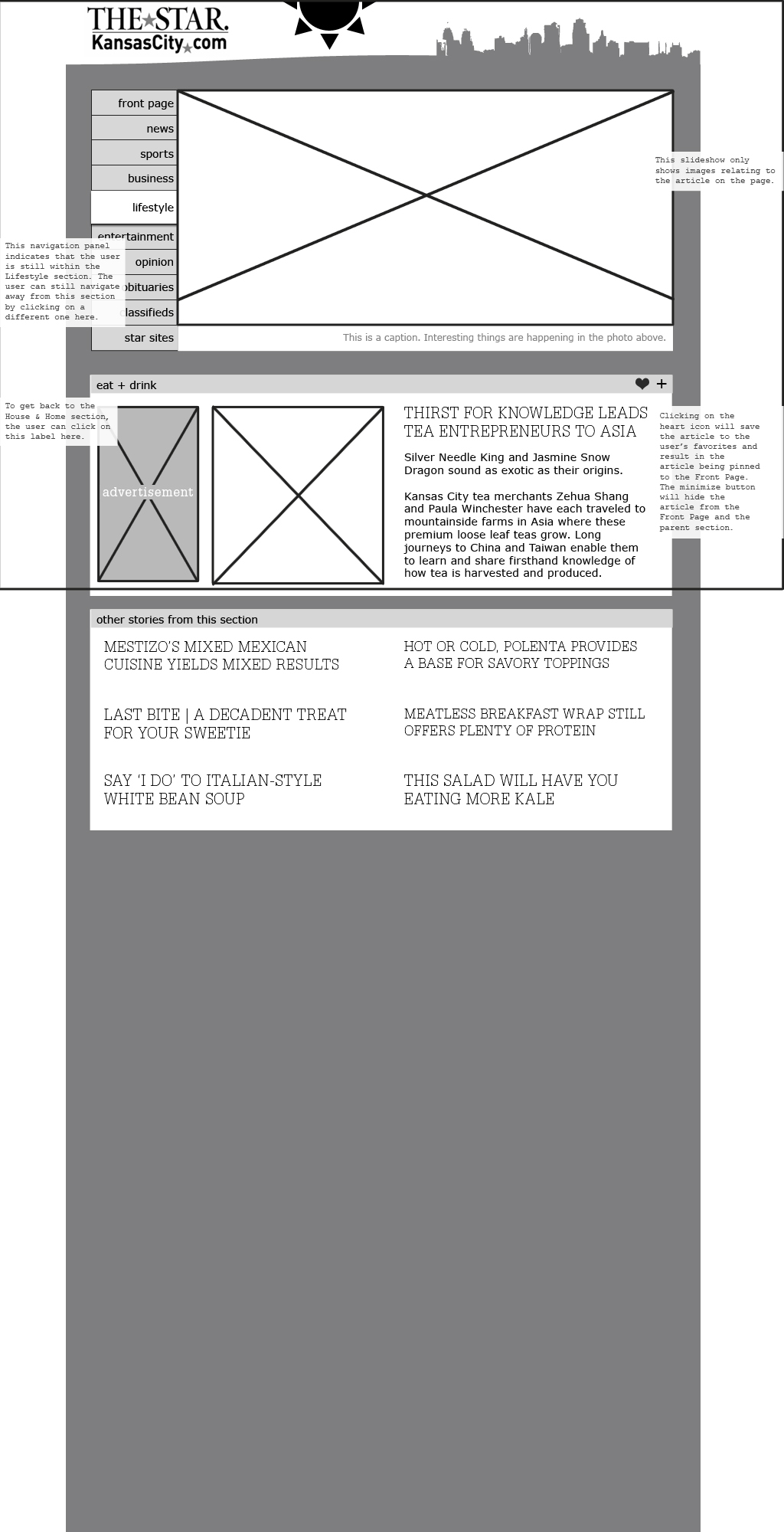
Scenario: Resizing Modules
Filed under: Information Architecture, KCAI, Learning
Comments: Comments Off on Skinned Scenarios: Both of ‘Em!