KC Star Site Map
By Erika Goering,
Filed under: Information Architecture, KCAI, Learning
Comments: Comments Off on KC Star Site Map
Filed under: Information Architecture, KCAI, Learning
Comments: Comments Off on KC Star Site Map
My idea for the KC Star website revolves around users being able to have control over what they see on the front page and where they see their favorite categories. In the header is a weather indicator, where users can get a basic weather report at a glance. The site would match the conditions outside, perhaps even with a darker night mode. If that kind of thing is too annoying, there could be an “on/off switch” for that level of information.
Round one of my digital wireframes:
I learned from these wireframes that I didn’t quite understand what I was supposed to do. But I think I remedied that with my new wireframes below.
Digital wireframes, round 2:
I think I’m finally getting the hang of this. After years of making websites without real wireframes or deep consideration of usability, I’ve developed some bad habits. It’s gonna take some work, but I think I can switch out my bad habits for some good ones in this class.
Filed under: Information Architecture, KCAI, Learning
Comments: Comments Off on Digital Wireframes, Round 1 & 2
I’m thinking about doing something completely unlike me. Analog, temporal, environmental, and out of my control. (Ah! I know, right?)
I want to produce a message made out of some kind of vulnerable material, and put it in a somewhat volatile environment that will greatly affect the message by influencing and changing the material in some way over time.
I would like to try:
Building type with an edible or dissolvable substance and letting it decay or disintegrate. I want to affect the meaning of the word with how the material changes over time.

I’ve also thought about making type out of an edible or interesting organic material and allow animals/bugs/whatever to come by and eat it or take it away. I could use some sort of seeds, and maybe as an experiment, see how much of the seeds stick around to actually grow. And then see how that growth changes the message. Or if the message even exists after that.
I also thought about manifesting the power of cell phone vibrations to affect/destroy/change a delicately formed typographic message. I could tie it with social media, using a trending topic on Twitter and subscribing to it. The phone will vibrate every time someone posts about that topic, in turn disturbing my typographic message and maybe even causing the letters to fall apart. After awhile, the original message may be distorted or even lost. Perhaps saying something about how content is lost when it’s conveyed among the masses?
So, that’s where my mind’s at. I definitely don’t want to create an Adobe Illustrator script and make experiments happen that way… (Okay, I do. But I want to go analog even more.)
Filed under: KCAI, Learning, Typography4
Comments: Comments Off on Type Experiment Ideas

She sees yoga as a great way to keep a healthy body and mind. She’s certified with YogaFit, and has over 200 hours of yoga teacher training under her belt. She’s contemporary and trendy, playing popular music in her class and keeping a sense of humor. Her upbeat and vigorous class is a workout! She loves her students dearly, and is open and friendly to anyone who joins her studio.
“Yoga is first a form of exercise, second a stress reliever, third a therapeutic healer of body pain and ultimately it makes me a better person.”

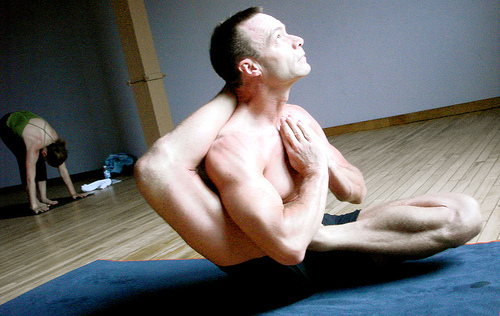
He’s a traditionalist, with a spiritual goal. He routinely wakes up before dawn to meditate. He uses yoga as a means to ultimate enlightenment. His calm and mellow demeanor contradict his very strict, purist ways as a yoga instructor. His class is inwardly and focused, and he expects his students to be disciplined and passionate. Spirituality is the backbone of his philosophy.
“I’m looking to live in a more honest and truthful way led to my investigation into the yogic path as a way to link the physical, the mental, and the spiritual.”
Filed under: KCAI, Learning, User Experience
Comments: Comments Off on Yoga Personas
The big point in this A List Apart post that I really find interesting and exciting is that web design is no longer just print design made digital. It’s become its own medium.
Pages are becoming less static. In fact, users can move things around now! That’s a far cry from the ’90s internet I grew up with. You had a page with text. Maybe some images. Frames were innovative. That was the web for me.
I first learned HTML in the ’90s. And as a result, sometimes, I still get stuck in that static mode. I have to remind myself that I don’t have to design in rectangles and think in static blocks of links, images, and text.
Now, the web “page” is starting to become a looser term. It’s possible to have an entire website on one “page” but that “page” is a dynamic, ever-changing, customizable, growing, evolving space. And that’s really cool.
Mobile media is the new big thing. Smartphones, app integration, and lack of Flash make the mobile web a unique place. The web is no longer just for computers. Screens of all sizes must be taken into consideration. As a coder, I no longer just have to worry about Internet Explorer compatibility; I have a whole entire new platform to worry about. Mobile screens can be both vertical and horizontal, are touch-sensitive, and usually don’t have Flash players or GIF support. That’s a huge deal. The web is different for every screen. No more static, one-note websites!
Filed under: Information Architecture, KCAI, Learning, Read&Respond
Comments: Comments Off on The Web is Changing
Something I’ve been thinking about the past couple of days is what experimental typography really means.
By definition, experimental typography is a process of discovery. It’s not just an unconventional method of communication; it’s utilizing the scientific method. The goal is to learn and break new ground.
Experimental type is not planting seeds in the shape of letters and watching them grow. Because that’s not an experiment. You already know how it will play out. An experiment would be using your plant-letters in such an environment that would allow things/people/animals/nature to act upon it to see how that degenerative process changes the meaning of the message. No one can predict what exactly will happen. That’s why it’s an experiment.
And because of this uncertainty, experiments will sometimes fail. But that’s okay. Failure is an unexpected outcome. Failure is necessary for progress. And sometimes failure is just as interesting as success. Success is sometimes boring and predictable. And where’s the fun in that?
I was talking with my geeky boyfriend about all of this, and he mentioned the parallels that experimental type has with evolutionary programming, where a programmer writes code at a kind of starting point, and then allows that program to direct its own evolution. Then after that process has completed, the results are completely outside the realm of what the programmer would have originally thought would happen. It grows and changes in ways that no one would have thought.
So, in addition to thinking about experimental typography, I should think about evolutionary typography, where it changes over time to create a message that I didn’t necessarily intend on conveying. And that’s what I plan to achieve this semester. Acquire knowledge through experimentation and unexpected outcomes.
Filed under: KCAI, Learning, Typography4
Comments: Comments Off on Experimenting with Evolutionary Typography
Our culture as a whole has evolved from being one mass market, to being a collection of lots of niches, subcultures, and genres. This is why research is important. No one will fully understand a subculture by just assuming. We’re all vastly different. We have to immerse ourselves in aspects of those subcultures to find the nuances and the identities of those groups.
Statistical data is helpful because it gives a designer/researcher a concrete view of measurable elements. It’s easy to transfer between people, and pretty easy to take at face value. This kind of data is in the realm of demographic information, surveys, and questionnaires.
Qualitative data is the hard part. It’s invisible, but palpable. It takes a variety of research methods to develop an understanding of the more abstract elements. This includes things like oral tradition, histories, responses, and attitude.
These types of information are helpful for design because, like in page layout (where it’s important to know the content you’re designing for), it just makes sense to truly understand the people you’re designing for.
Design is all about conveying information that is audience-appropriate. So, naturally, research plays a big role.
Filed under: KCAI, Learning, Read&Respond, User Experience
Comments: Comments Off on Subcultures and Ethnography
Yoga basics: http://www.yogajournal.com/basics/820
The word yoga translates to “union” or bind.
People who practice yoga are yogis (males) and yoginis (females).
History of yoga in the United States: http://www.yogajournal.com/wisdom/467
Yoga got popular in the 1960s when the hippie movement was getting started. There was already an atmosphere for challenging western ideology, so eastern culture and yoga were accepted and embraced.
Yoga philosophy and principles: http://www.abc-of-yoga.com/yoga-and-health/yoga-lifestyle.asp
There are eight limbs of yoga: attitude towards others, attitude towards yourself, physical poses, breathing exercises, withdrawal of the senses, concentration, meditation, and enlightenment. It’s more than just a physical activity; it’s a philosophy and, to some people, a spiritual experience.
Yoga culture: http://www.atmayoga.com/yoga-culture-soul
Yoga can be a very spiritual experience, with body and mind becoming balanced and unified. Yoga has roots in Indian spirituality, with emphasis on meditation and inward reflection.
Local yoga groups and studios: http://yoga.meetup.com/cities/us/64110/ and http://g.co/maps/epwaa/
Yoga is popular enough in Kansas City that there’s a few Meetup groups and a lot of studios around town.
Types of yoga and their characteristics: http://www.womenshealthmag.com/yoga/types-of-yoga
Ashtanga and Vinyasa: http://theyogabum.blogspot.com/2008/01/actual-differences-between-ashtanga-and.html
Ashtanga yoga has a more systematic approach, and Vinyasa uses more randomized poses.
Commercialized vs. “traditional” or “open source” yoga? http://www.yogaunity.org/
Yoga has become more commercialized over the years, giving rise to expensive products, fancy studios, pricey membership fees, and even trademarked versions of yoga like Bikram. (Yes, there’s an entire type of yoga named after one dude.) This is totally different from classical/traditional yoga, where it doesn’t cost anything, and can be done by anyone as it has been for thousands of years. This battle between schools of thought is driving a wedge into the yoga community.
“Yoga, Inc.” documentary: http://www.snagfilms.com/films/title/yoga_inc
Filed under: KCAI, Learning, User Experience
Comments: Comments Off on Yoga: Balance of Body and Mind
10 New Year’s Resolutions for Designers
This article made me feel like I should adopt this list as my own personal roadmap as a designer. I should make it my mission to always push myself further. This isn’t just a goal for college; this is a goal for life. I’ve found that I make almost all of the mistakes mentioned in this article. And I’m proud of that. Because I’m learning from it.
The one that really hit close to home was number four. “Stop being your own obstacle.” This is basically what I was doing sophomore year. I designed the way I thought was “right” or what I thought the teachers and my classmates wanted. I also got really depressed. Go figure.
Stop designing the compromises you expect to have to make. Your fear of being wrong wins out over your fear of having to convince someone you’re right. Your client is in your head with you. Telling you to make the photo smaller, the logo bigger, paginating the multi-page article. You’re choosing the typeface you think your client will like, not the one that solves the problem best.
I’m happy to say I’ve pretty much tackled number four. Since last summer, I’ve been designing for the situation; not the client/boss/teacher. And my work has gotten a lot better. And so have my grades. And my mood, as well.
Number six was pretty much how I tackled last semester. And I felt like a BAMF.
Don’t be the designer who gets proficient and then stops. It’s easy to make a steady living doing that one thing you’re really good at. Until something comes along and obliterates it. Aim higher. Remember those guys who were really good at Debabelizer? (Ask your parents.) Don’t spend your career satisfied with doing things you’re good at – try to do things you’re not good at. You’ll eventually be good at more things, and you’ll know what you honestly suck at. And you’ll have a longer career.
There’s a ton of great shit coming down the pike this year, including stuff that’s gonna surprise us. Not to mention the stuff we’re still getting used to from last year. The future’s not only fun, it’s messy. Welcome it with open arms.
I talked specifically about getting messy with experimentation last semester. And it really did pay off. I’m learning who I am as a designer and as a person. I’m aware of my own growth now. It’s pretty sweet.
Moral of the story: Do lots of things. Do them wholeheartedly. Read, write, articulate. Stand up for your work. It’ll stand up for you. Design with passion. Design with balls. Good things will come.
The title of this article was the first thing to get me thinking. Because it’s true. The vast majority of the web is text. And that text is how information is spread. And how that text is designed can influence the interpretation and even the perceived credibility of the source.
And that’s what I gathered before I even read the thing.
When I started paying more attention, more nuggets of knowledge started to emerge.
The typographer shouldn’t care too much what kind of fonts he has at his disposal. Actually the choice of fonts shouldn’t be his major concern. He should use what is available at the time and use it the best he can.
This implies that, CSS3 font hacks aside, because the web and its users may be limited in the way of typefaces, web designers must use what they have to their best potential. Hierarchy and contrast come to mind. Use those header tags!
Also, treating “text as a user interface” is a really brilliant way of describing the content-user relationship when it comes to typography. When a person reads, they need to be able to navigate throughout the article/website with the same ease as an intuitive GUI. It’s all about putting things in easy-to-find places, with easy-to-recognize hierarchy. I’m not saying users should be treated as though they’re stupid; they should be treated as though they are human. People recognize patterns. Use that to your advantage.
Reactions to Web Design is 95% Typography
It’s true: Most people still do not understand the medium. Clients with random Internet experience often have the misconception that a website is like a cheap TV-ad that leads their customers directly into the store. All I have to say here: Explain to them what the medium is about. It’s about information. It’s not about shopping, it’s not about advertisement, it’s not linear. It’s about communication in one of its most competitive forms. Communication and not effects – that is what we should be concerned about as designers.
This is exactly the problem with the web. While the experience of reading text is usually linear, the internet medium itself is not. At all. So, the big design problem is: how do we fit a square peg into a shapeless hole?
Our job as designers is to shape that hole. Build a plan, a system, a structure. We are information architects.
Filed under: Information Architecture, KCAI, Learning, Read&Respond
Comments: Comments Off on Blessedly Full of Problems to Solve
I’ve been reflecting on something that was discussed earlier this semester about whether it’s more noble to focus our time and energy on making something aesthetically beautiful and refined, or making something where we essentially muck around in a fresh, steaming pile of our own newfound knowledge.
Each has their own merits. Aesthetically beautiful work has a polished feel that’s good to show off in a portfolio, and filthy experimentation leads to discovery and additional learning. Inversely, something visually pretty and refined can also be hollow and lack passion, and heavy experimental work can be unattractive and sloppy.
I’ve taken this dilemma as a challenge to get myself messy as hell, while hopefully cleaning things up aesthetically as I progress through the project. I’ve pushed myself out of my comfort zone conceptually, visually, and resourcefully. In fact, my comfort zone has been completely redefined. It’s much broader now. Because every single project this semester has been an opportunity for me to try something I’ve never done before. And it’s definitely paid off. I feel like I’m getting my money’s worth at KCAI. It’s double the education. Seriously.
Last year, my big mistake was doing what I thought everyone wanted to see so I could fit in. And while I got decent grades out of it, I didn’t feel like I got much else from it. I was just doing what I already knew, with a few new bits mixed in. Over the summer, something clicked. I decided that I was going to make the absolute most of the KCAI experience.
Every project so far this year has been an experiment. A discovery. An invention. I’ve been forcing myself to use methods and techniques that I’ve never even considered before. And I’ve learned so much, and grown so intimate with these tools… I even learned PHP, for crying out loud! I never thought I’d have the opportunity to really get submerged in it. But thanks to my Online Presence class, I did that. And it was mostly self-directed, too.
I’ve learned that my education is what I make of it. My time here could either be spent sitting back, making pretty work that I know how to do, or I can spend that extra time to experiment and play with the tools that I’ve been given. And that playing around has made me a better designer, a better student, and a better human being.
While my work this semester may or may not be of the utmost portfolio quality, it’s unquestionably paving the way for it in the future. And that, I take great comfort in.
Filed under: KCAI, Narrative/Sound&Motion, Online Presence for the Artist, Typography3, VisLang
Comments: Comments Off on Semester Thoughts