New School Year, New Designer
By Erika Goering,
I had a breakthrough over the summer.
Backstory: For those who don’t know (or just haven’t heard about it enough yet), I’m an assistant mentor for high school students at an after-school art program called MyARTS (where I used to be a mentored high school student myself). So, in addition to taking classes at KCAI, I’m also learning from a MyARTS mentor (and on-the-job experience from various client jobs), and in turn, mentoring/teaching the high school kids who are also part of the program. Pretty sweet gig.
So, as I learn from various sources about how to be an awesome designer, I’m teaching everything I know to these high school students. So, everything I do at school, I immediately try to apply it to whatever we’re working on at MyARTS. It helps me solidify what I’ve just learned, and kind of validate myself as an artist and designer too.
Since the curriculum at MyARTS is very open, I have a lot of freedom if something comes up and I want to have a whole day dedicated to it. Best job ever.
So, anyway, over the summer, our studio did its yearly turnover, where I lose my older kids because they’re leaving for college, and the new freshmen haven’t come into the program yet. So there’s a short time where I have a nearly empty studio and I’m just working on client jobs and random other boring things like inventory until I can get some more people in my studio. During that time, I talked with my supervisor/mentor about starting a “real” graphic design curriculum for the apprentices who are visiting each studio before they are officially hired. I used everything I learned my sophomore year to create a more structured, logical series of exercises (as many as I can fit in a 3-hour slot) and, I put it to the test when the first apprentice came through my studio.
I set up 3 mini-projects (that should take about an hour each); one for Photoshop, one for Illustrator, and one for InDesign. The Photoshop project is an exercise in basic photomanipulation and super-simple typography (finding the right typeface for a mood conveyed in a photo). The Illustrator project teaches how to use the scanner, how to trace an image with the pen tool, and how various other tools work together to create a simple vector illustration. We then take that illustration into InDesign and use it (along with more typography) to create a business card for the student! Hooray!
This little 3-hour curriculum was a pretty awesome success. (Although I’m starting to think I need to incorporate Photoshop better into the business card project…)
But that’s not even the best part. My newfound leadership and ability to apply what I’m learning in college to a high-school-age group is starting to seriously boost my confidence. Yay!
As a result, I’m not holding back, and I’m starting to also create a more structured design process for our young designers.
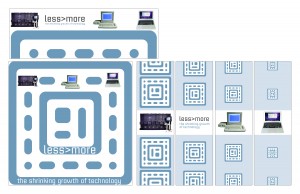
We just happened to get a new client job at the end of the summer. We need to design a logo for an e-book reader company. With previous jobs, we would have a chat with the client about what they wanted, and then run over to the computers and start cranking out whatever came to mind. We came up with crap most of the time.
So now, applying what I’ve learned in school about developing ideas (which is something I continue to struggle with), I decided that we needed to have critiques every couple of days to see how things were going. That went okay, but it still left us stuck. So, today, I ended up making them do some serious idea-developing, and we came up with some pretty cool outside-the-box stuff. IT’S REALLY WORKING! The project is starting to go where it needs to.
So, back to the point. The big breakthrough was that my brain started to make connections about applying what I’ve learned to the real world. AND IT’S WORKING! And my new faith in myself is starting to translate into my schoolwork (the little bit that I’ve done this first week of school). I’m not so shy and intimidated anymore now.
I’m very excited about my future in design.
Filed under: KCAI, MyARTS, Working
Comments: Comments Off on New School Year, New Designer