Taxonomy and Such
By Erika Goering,
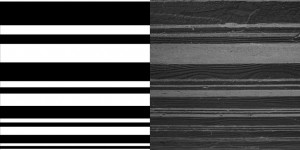
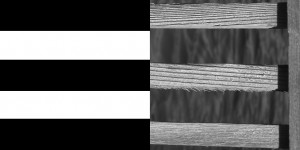
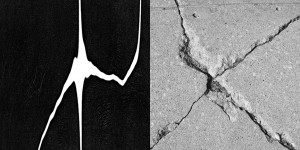
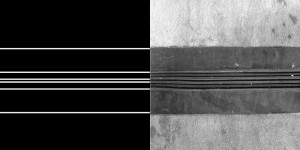
My partner and I are organizing our haiku marks by man-made or natural tools, the objects that were used to make the marks, the method in which the tool was used (rolled, stamped, etc.), and then the similarity of the shape and appearance of the marks themselves.
Examples:
Natural: Ginkgo leaf: rolled into a tube: stamped: page of stamped ginkgo leaves organized by similarity
Man-made: bandana: wrinkled: stamped: page of stamped bandana marks
We are thinking about keeping the book small and using either wire-o binding or saddle stitch. (It will depend on how thick our book ends up being. If it’s thicker, we’ll go for the wire-o.)
We are also talking about possibly using a square format for our book to emphasize the meditative qualities of our haiku.
Filed under: KCAI, VisCom1
Comments: 2