VisCom Process: Line Studies and Photos
By Erika Goering,
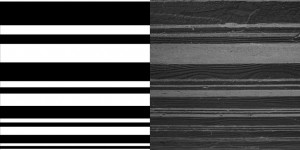
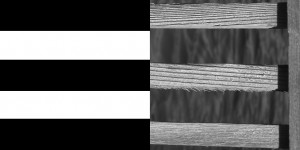
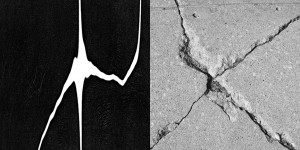
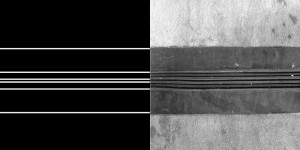
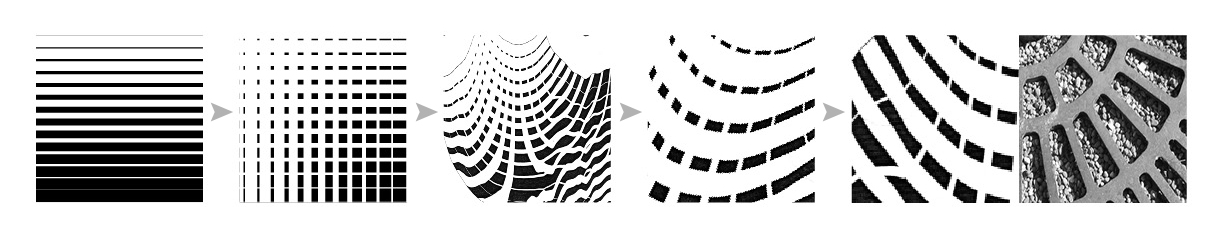
Photo/Line Pairs:
Analog Compositions:
Refinement:
Exploration:
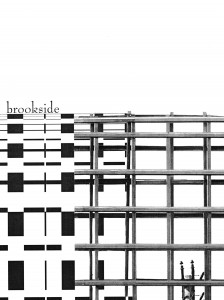
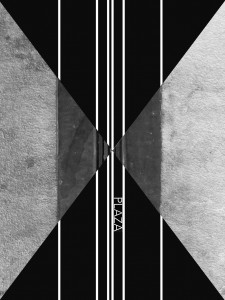
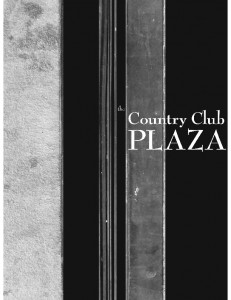
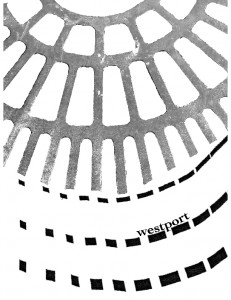
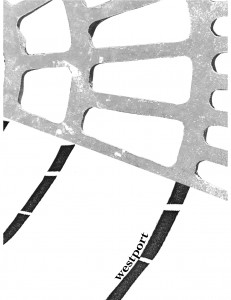
Posters:
Filed under: KCAI, VisCom1
Comments: Comments Off on VisCom Process: Line Studies and Photos