Process Book Layout
By Erika Goering,
Senior Degree Project Process Book Layout by Erika Goering
A note about my decisions:
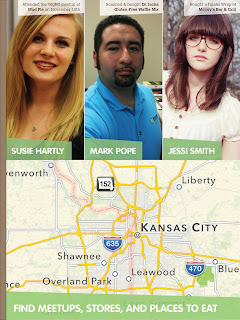
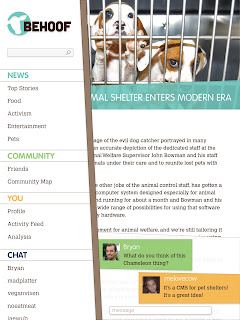
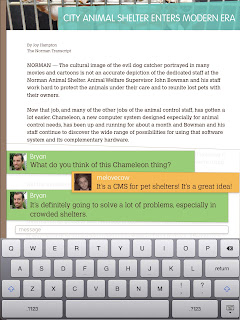
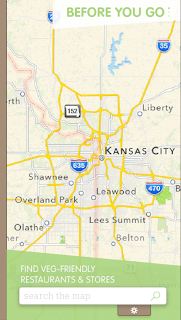
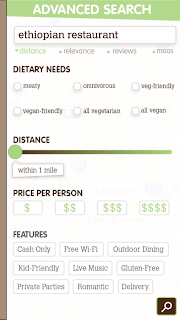
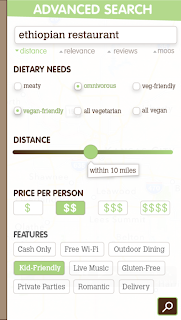
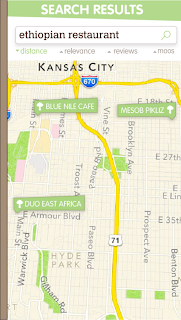
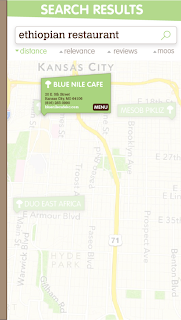
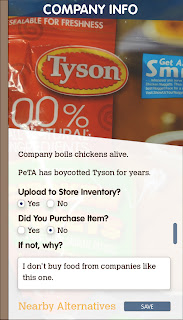
I’m using bright, cheerful colors to convey a lively, energetic, positive feel. I don’t want Deaf/hearing language obstacles to be melancholy or drab. The upbeat colors also give it a friendly feel, like a nice chat with friends.
My two very different typefaces represent the two languages, English and ASL, playing off of each other in a complementary way.
The grid has 9 columns, to force a type of balance and dynamism that takes careful consideration, just like when translating between languages.
Filed under: Degree Project, KCAI, Learning
Comments: Comments Off on Process Book Layout